Select Function in Powerapps
The Select function trigger an OnSelect action on a target control as if the user had clicked or tapped the target control.
Note: We can't use the Select function across screens. We can use Select only with controls that have an OnSelect property. A control can't Select itself directly or indirectly through other controls.
Power Apps Syntax Select(Control) The parameter Control is the required parameter. The name of the control to select on behalf of the other control.
Example: Demonstrate the use of Select function in Powerapps.
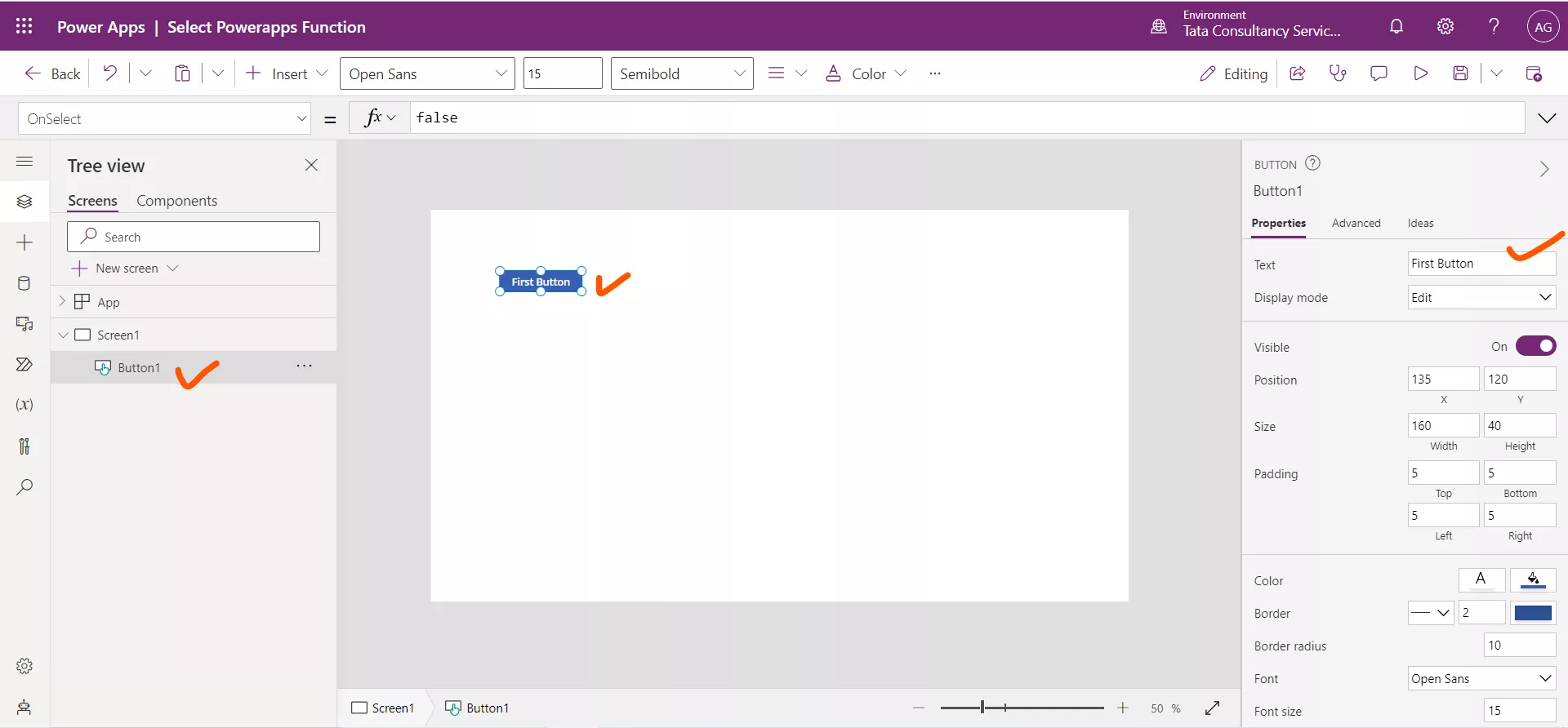
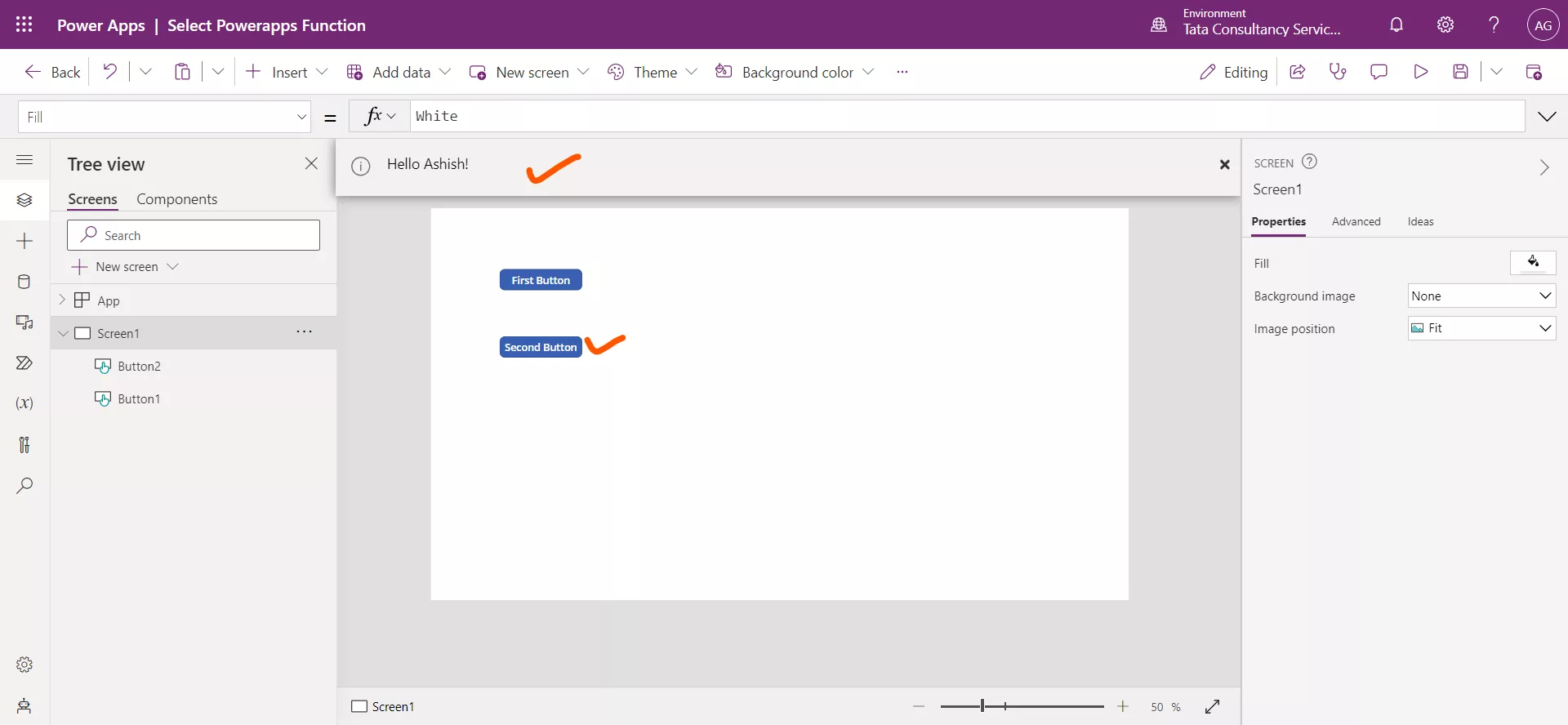
Step 1: Add a Button control, and set its Text property to "First Button" and rename its control name to Button1, if it is something else.

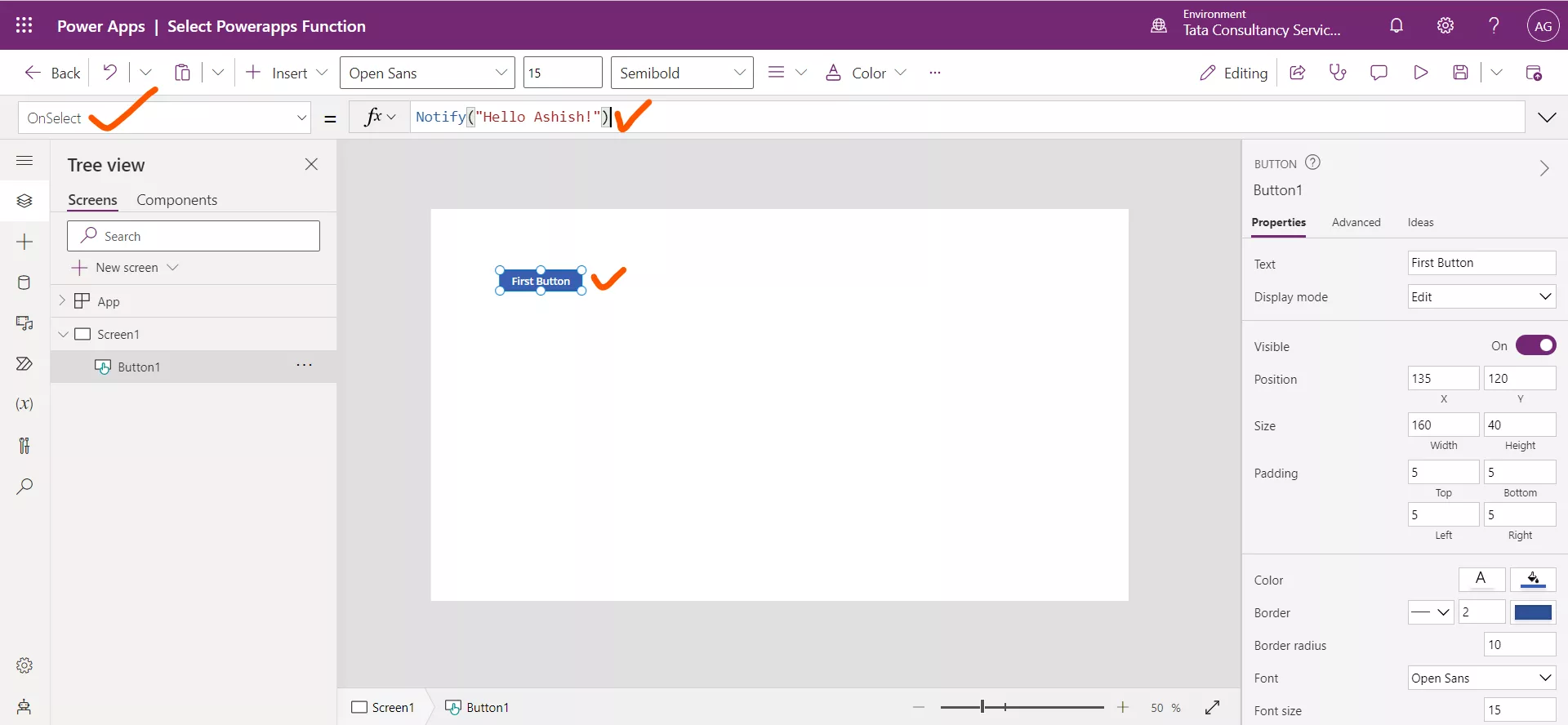
Step 2: Set the OnSelect property of Button1 to the following powerapps formula:
PowerApps Formula

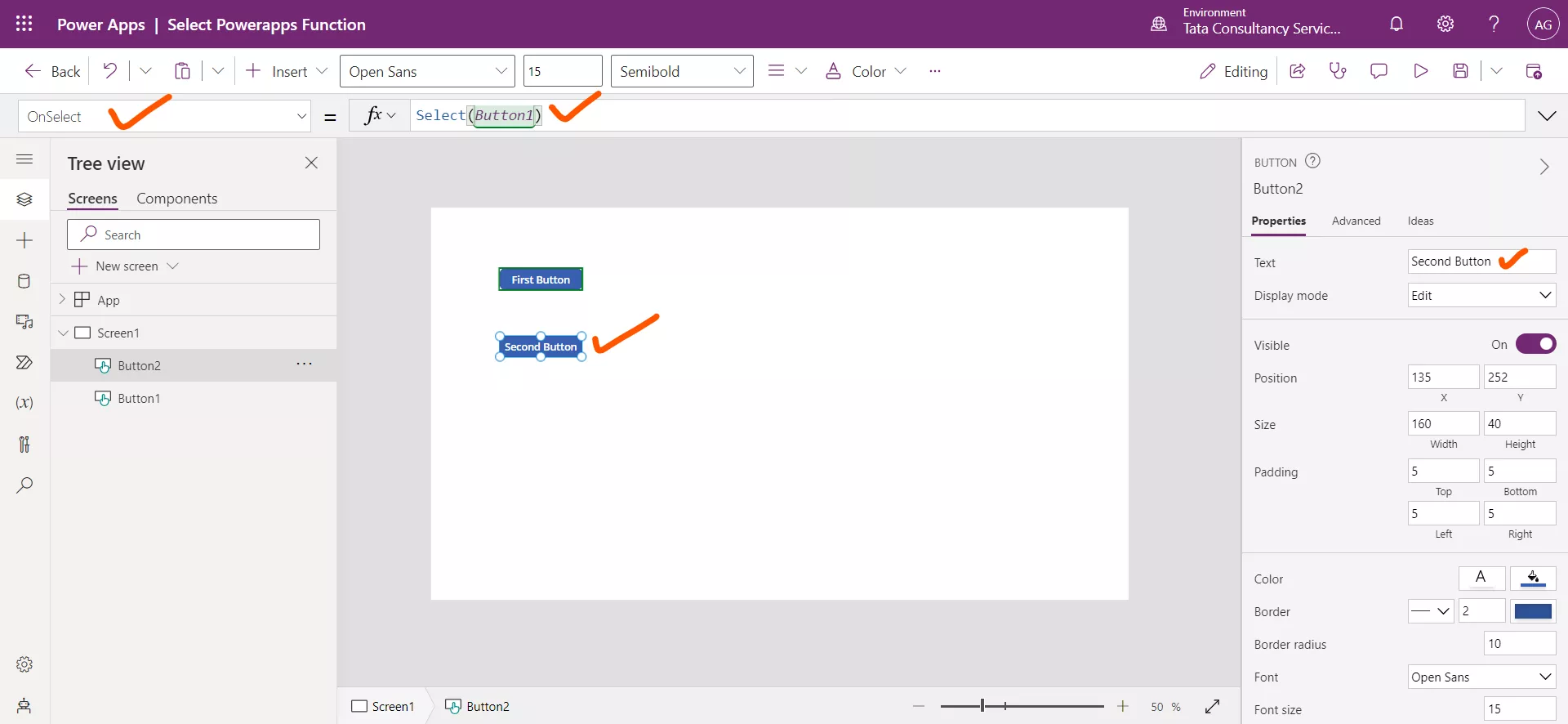
Step 3: On the same screen, add a second Button control, and set its Text property to "Second Button".
Step 4: Set the OnSelect property of second button to the following powerapps formula:
PowerApps Formula

Step 4: While holding down the Alt key, select the second button.
A notification appears across the top of the app. The OnSelect property of Button1 control generated this notification.

Select Function in the Gallery control
We can use the Select function to propagate a select action to a parent control. This type of propagation is the default behavior in Galleries.
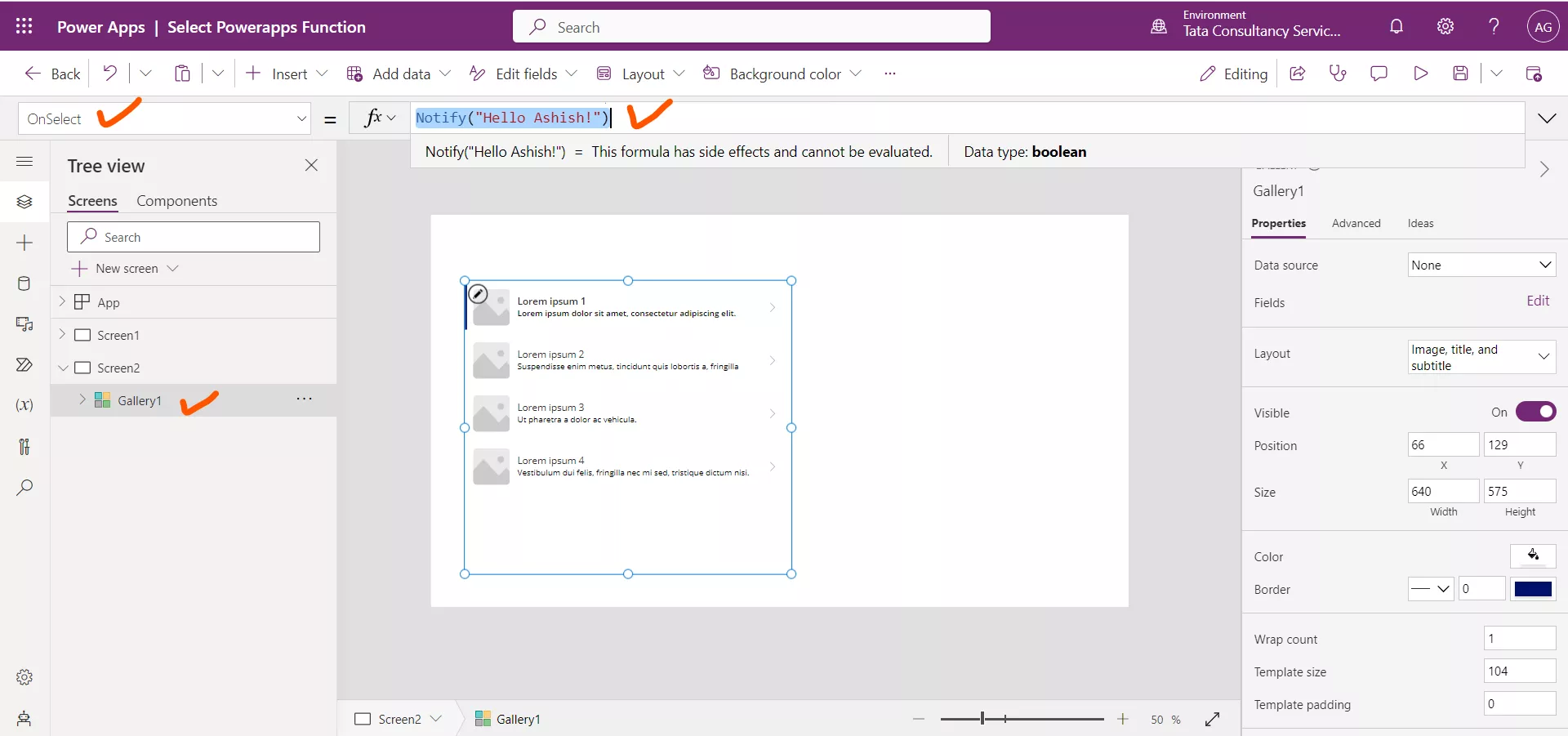
Add a Gallery control and set its OnSelect property to the following power apps formula.
PowerApps Formula

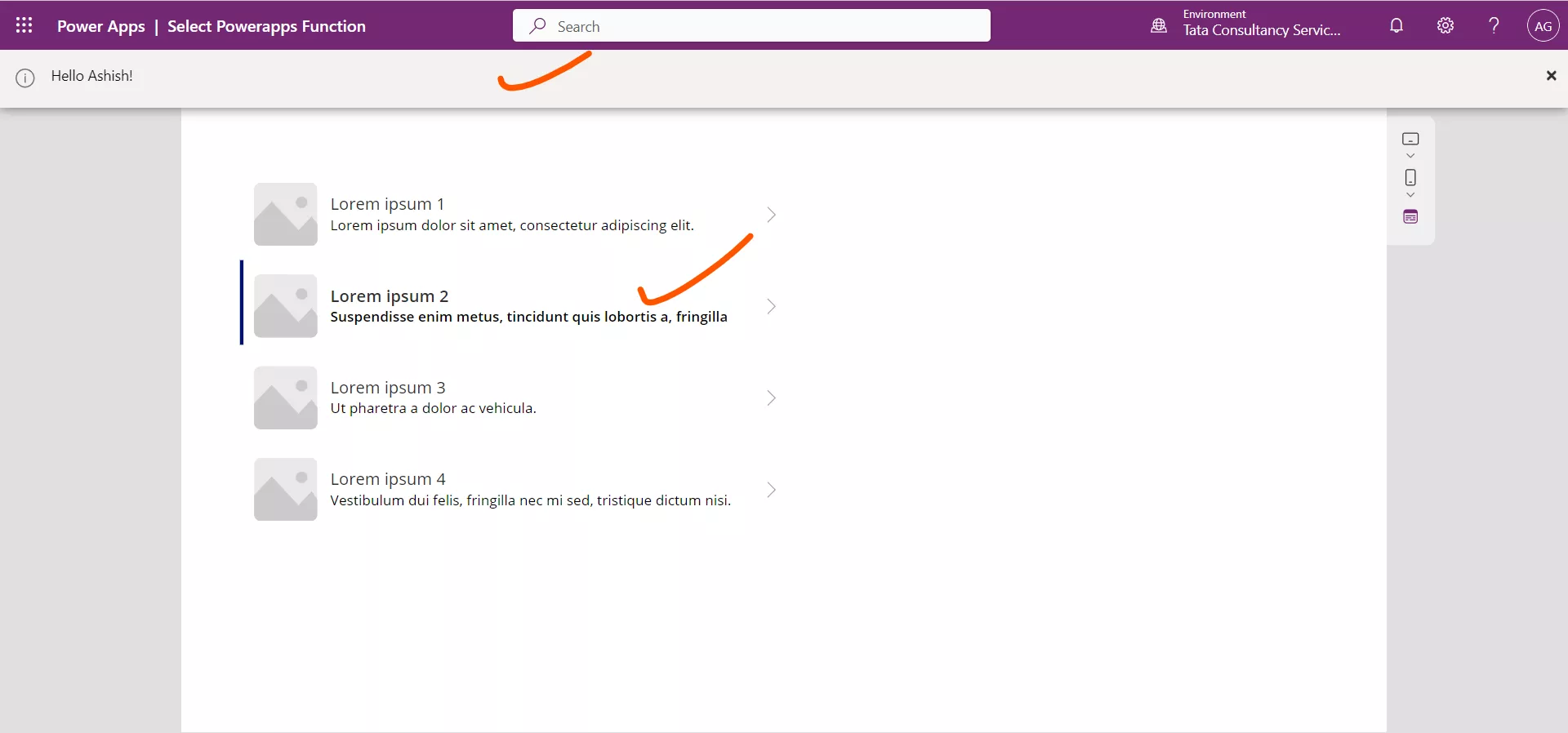
Put the app in the preview mode and click anywhere within the Gallery, we notice that we can see that the function written on the OnSelect property of the gallery control itself triggers.

This happened because, each control inside the gallery has the function on its OnSelect property is Select(Parent). It means when we click on anywhere within the gallery control, it executes the OnSelect action set on the Gallery control itself.

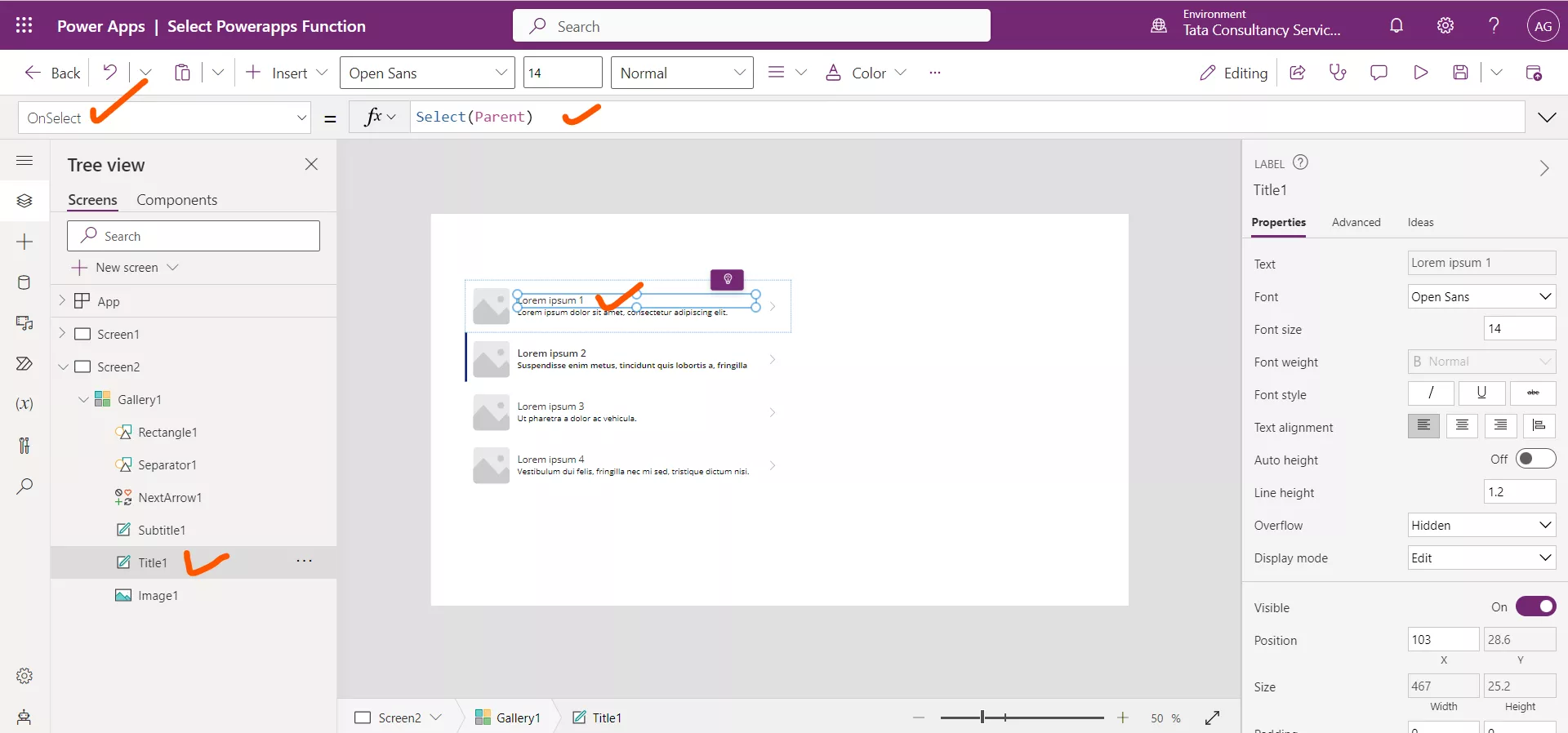
Suppose we want one or more controls in the gallery to perform different actions from the gallery itself, when we select or click on them, then we need to set the OnSelect property for those controls to something other than the default value. The default value is Select(Parent). And leave the other controls to the default values for the OnSelect property in the gallery if we want them to perform the same action as the gallery itself.
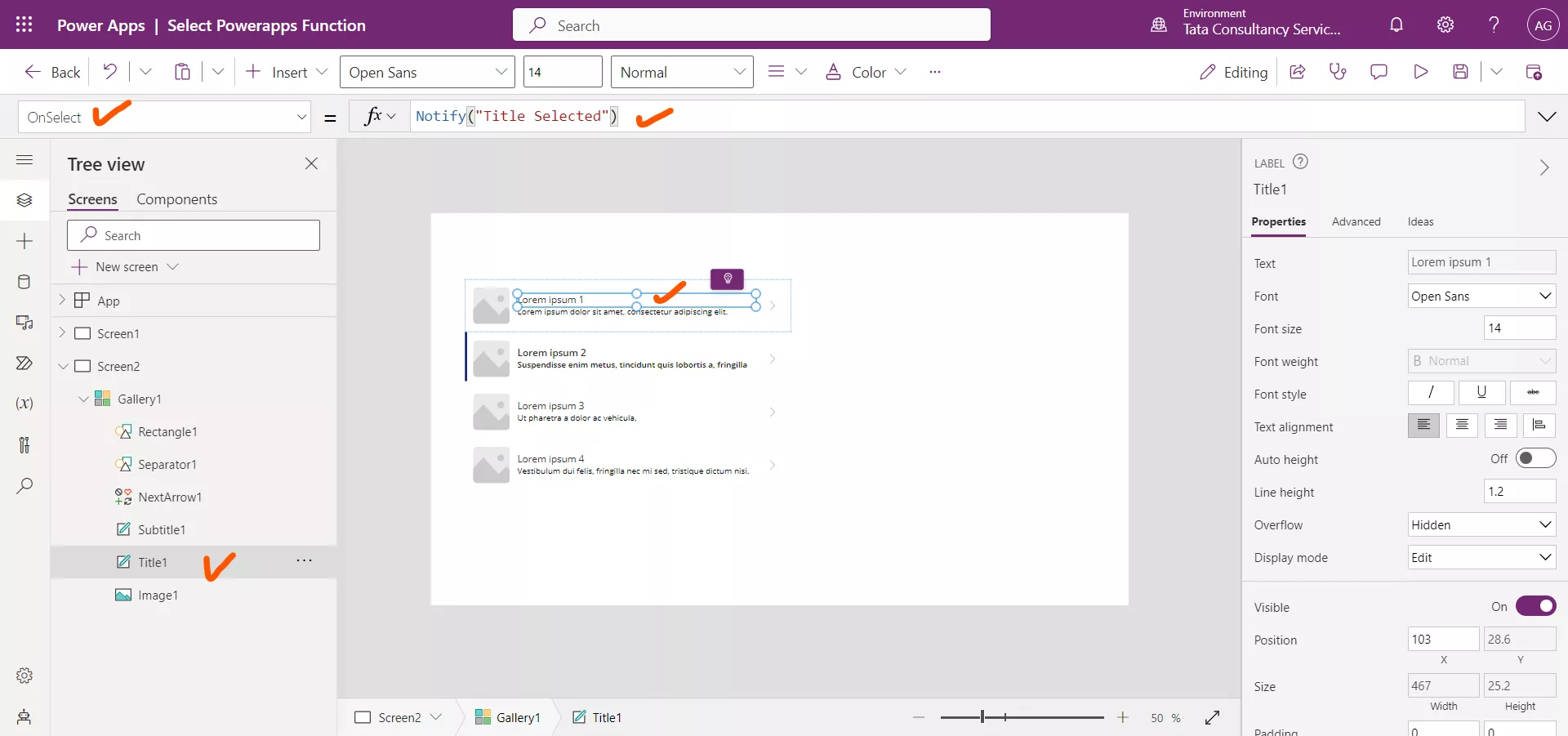
Let’s set the following power apps formula on the OnSelect property of Title1 control.

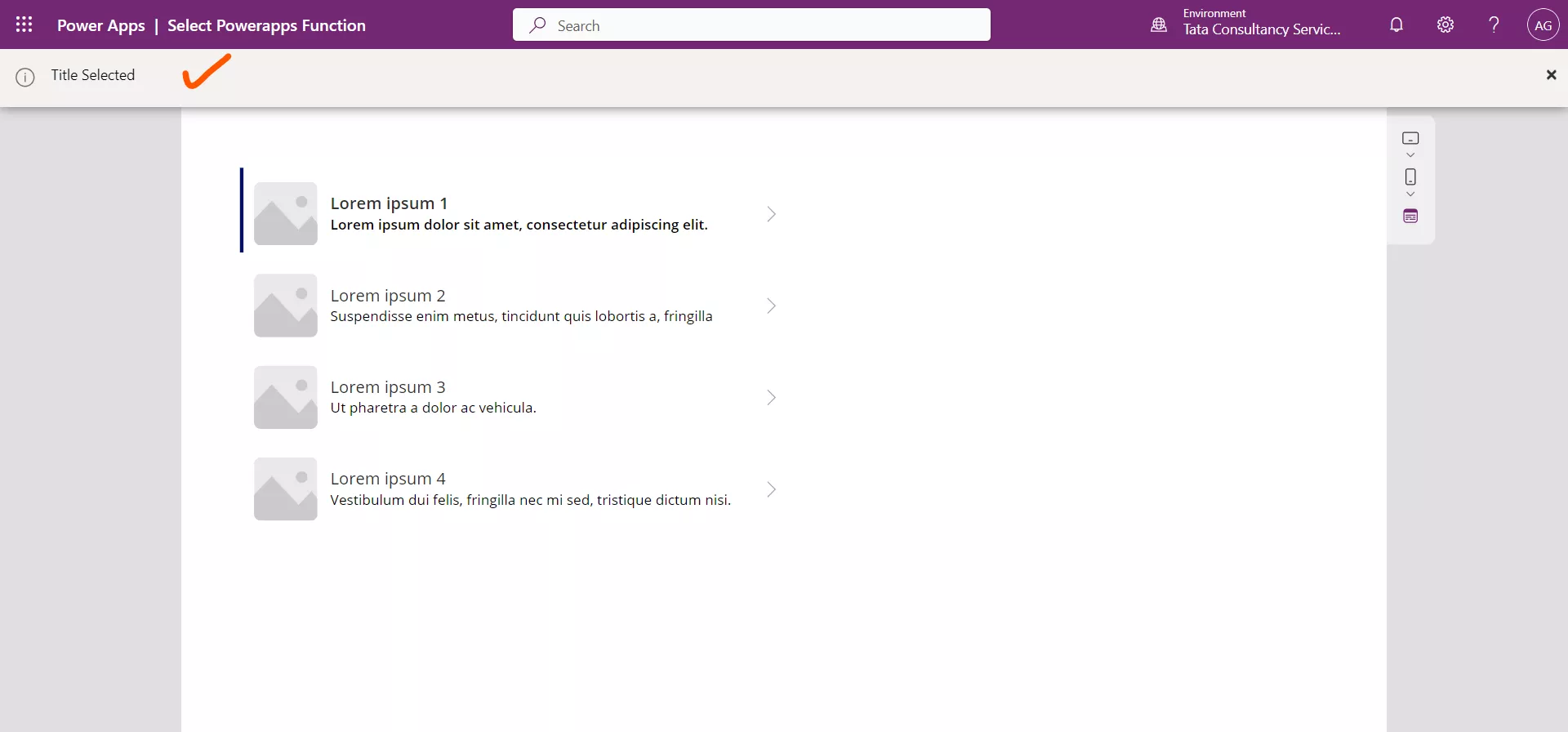
Let's put the app in preview mode and try this: when we click anywhere in the gallery, except on the Title1 label, we should see "Hello Ashish!", as before. However, when we click on the Title1 label, we should see "Title Selected" in the banner, which we can see in the following image.

The select function can also be used to refer the particular row or column in a gallery control. It can also be used to specify the control to select within that row or column of the gallery. When we select a row or column, the gallery selection changes and the OnSelect formula on the gallery control is evaluated. If a control within the row or column is provided, the OnSelect formula for the child control will be evaluated.
Power Apps Syntax Select(Control, Row or column[, Child Control])
- Control –It specifies the name of the control to select on behalf of the user.
- Row or column –The number of row or column (starting with 1) in a gallery control to select on behalf of the user.
- Child Control - The child control of the control identified in the 'control' parameter to select.
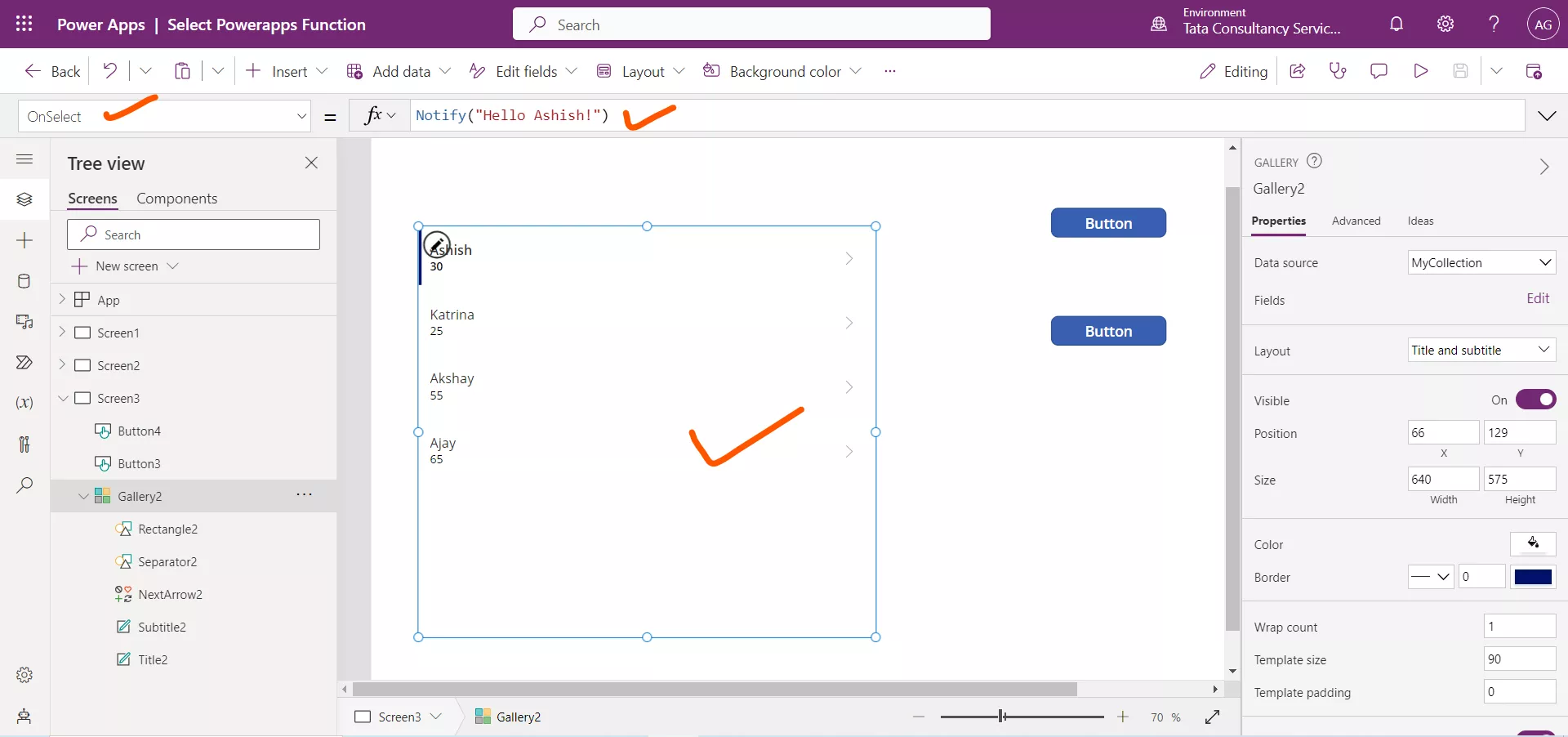
Example: Add a Gallery control and set its Items property to some collection. And set the OnSelect property of the Gallery control to the formula Notify("Hello Ashish!").

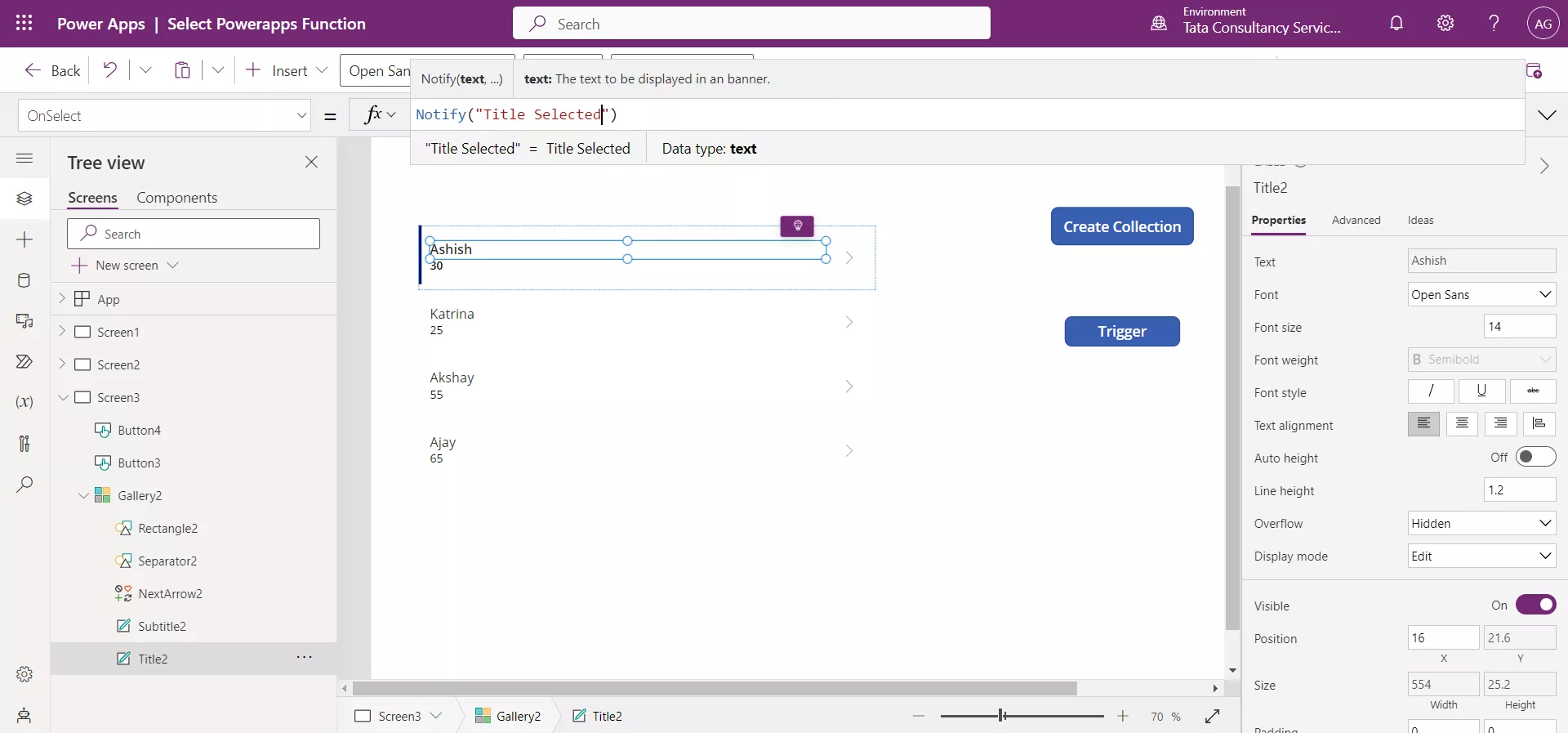
And set the OnSelect property of the Title2 label control to the formula.

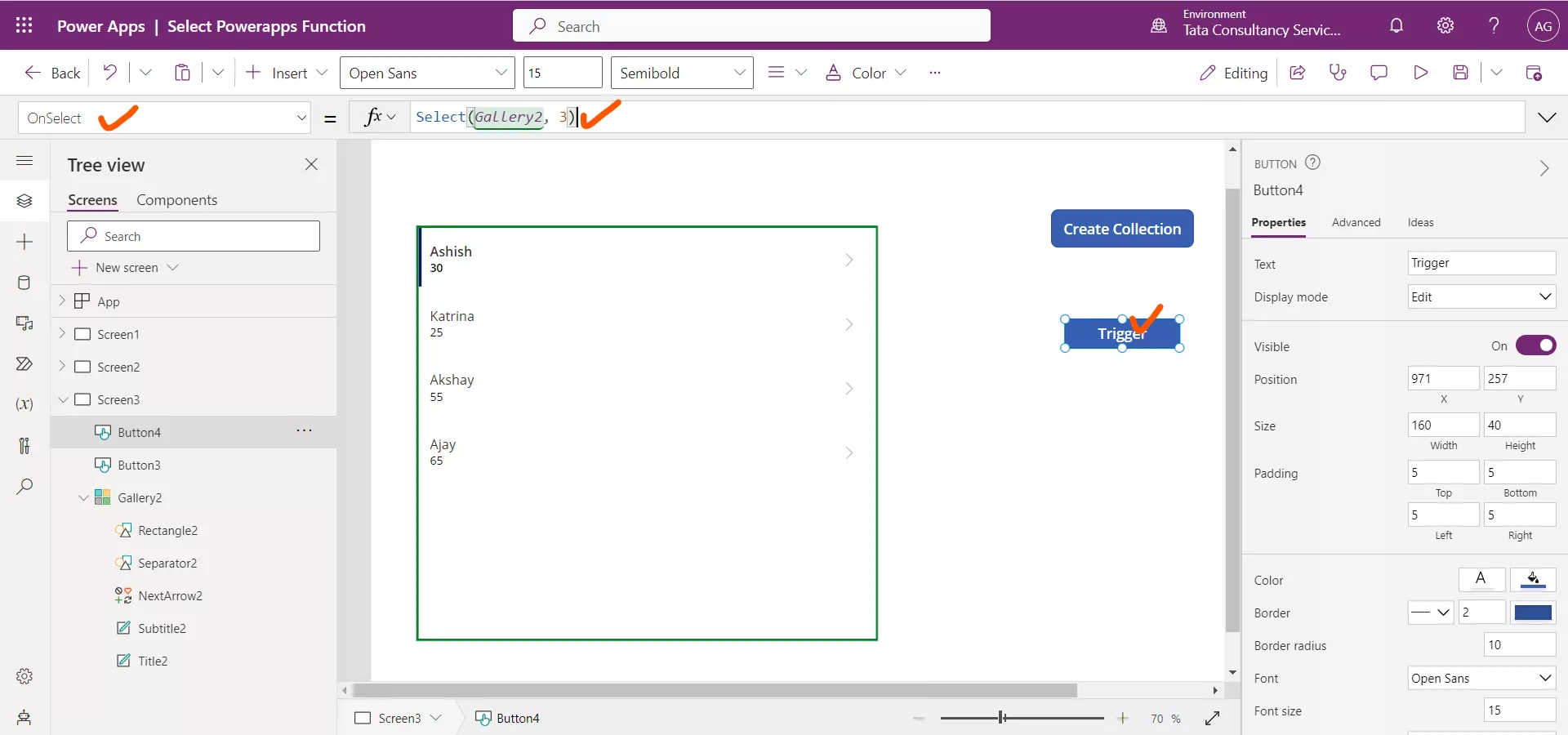
Add a Button control and set its OnSelect property to the following power apps formula.
PowerApps Formula
It simulates a user selecting row 3 or column 3 in Gallery2.

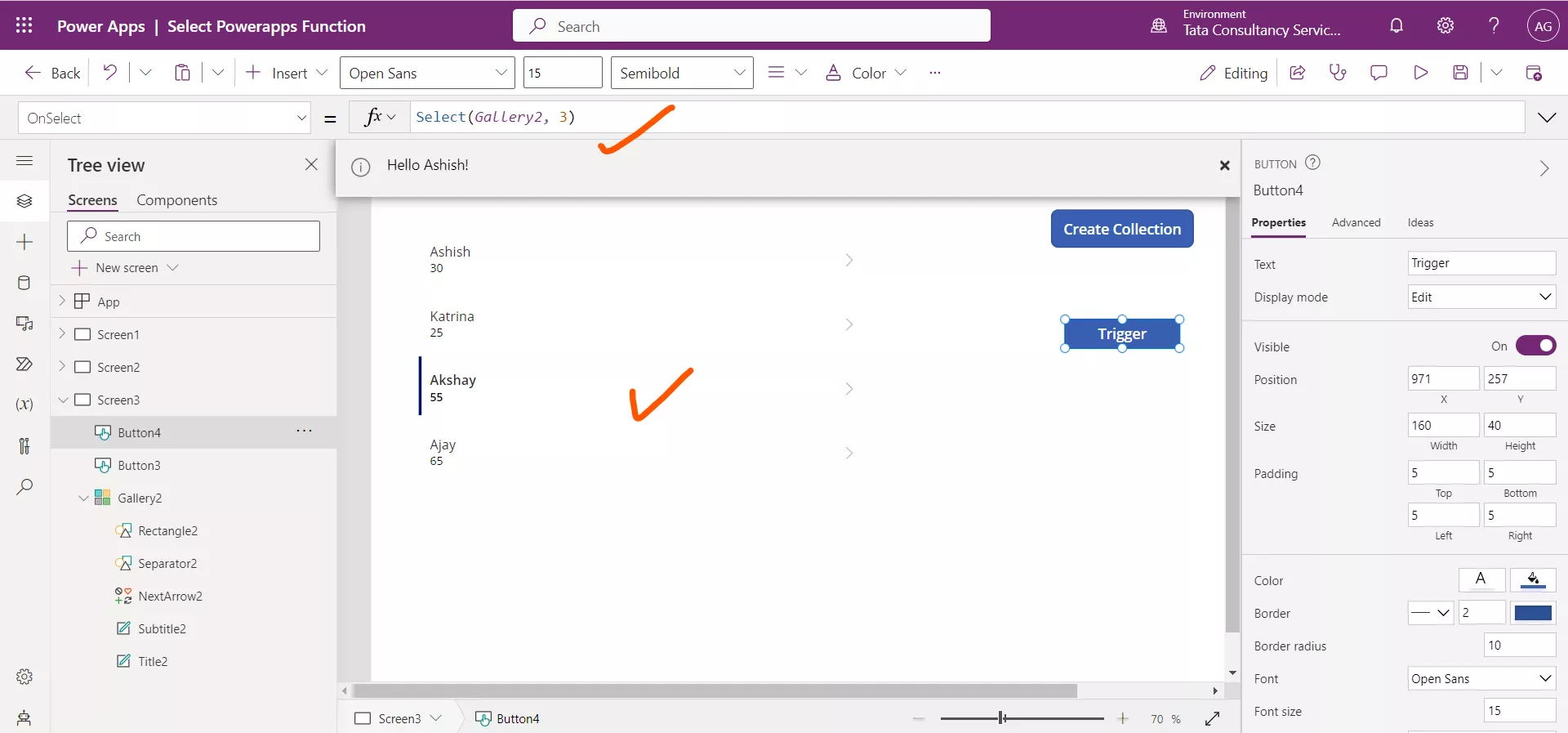
Let’s click on the button to trigger it, we can see that the third row in the gallery is selected and the OnSelect function of the Gallery control itself is triggered.

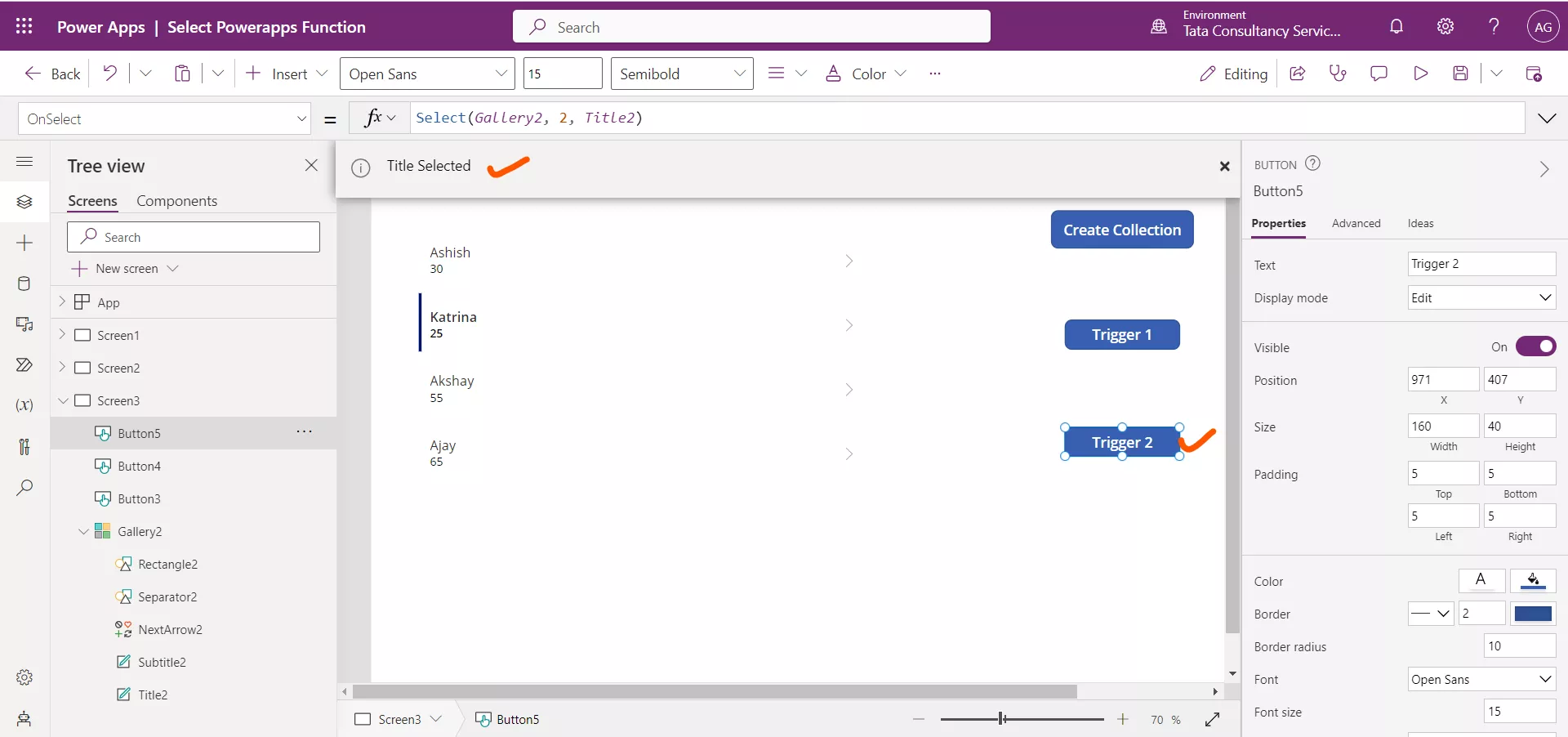
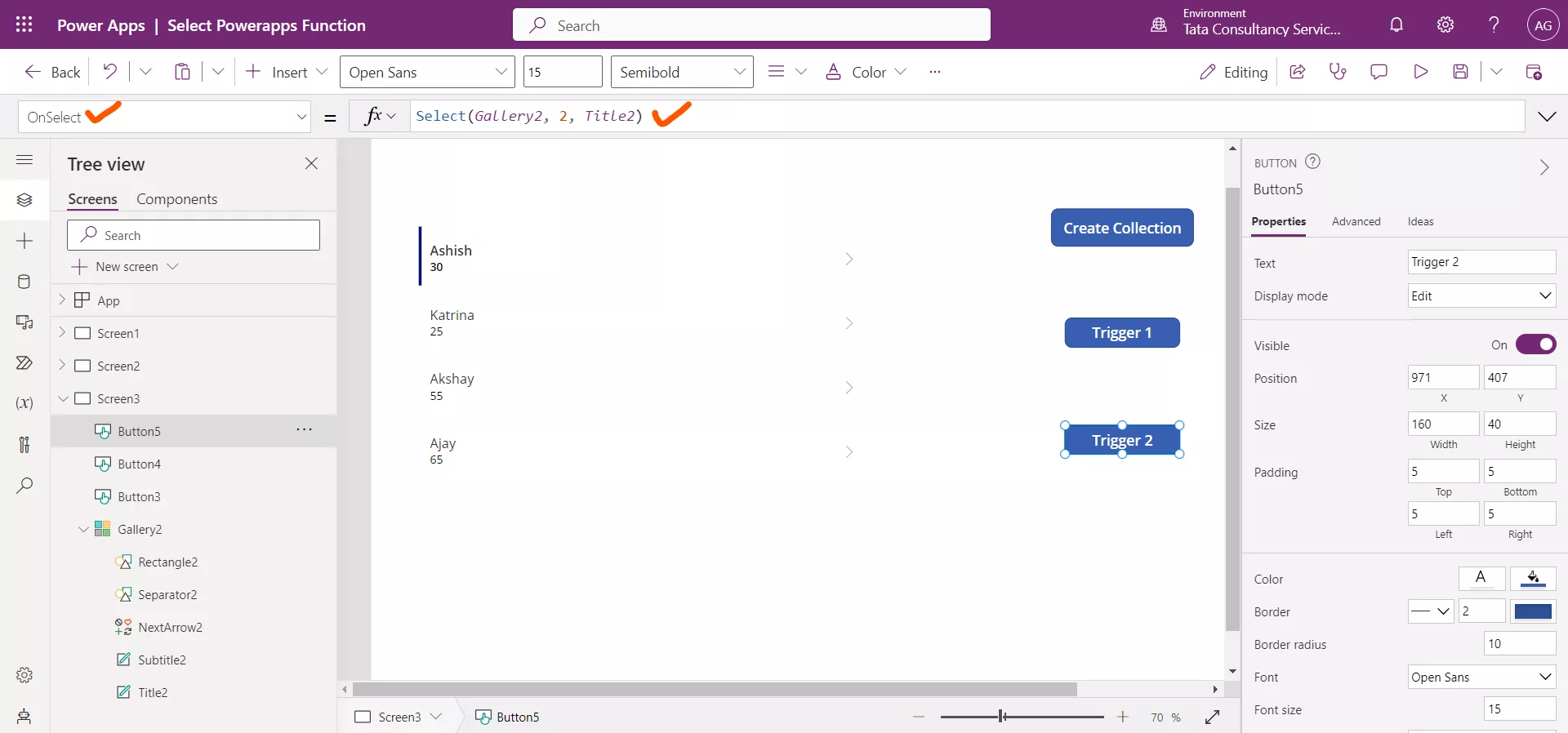
Add another button control on the same screen and set the following formula on its OnSelect property.
PowerApps Formula
When we click on the button, it simulates a user selecting Title2 in row 2 or column 2 of Gallery2.

While holding down the Alt key, select the button.