HTML text control in Power Apps
The HTML text control enables users to use the HTML tags in the control. This can be used to format the text.
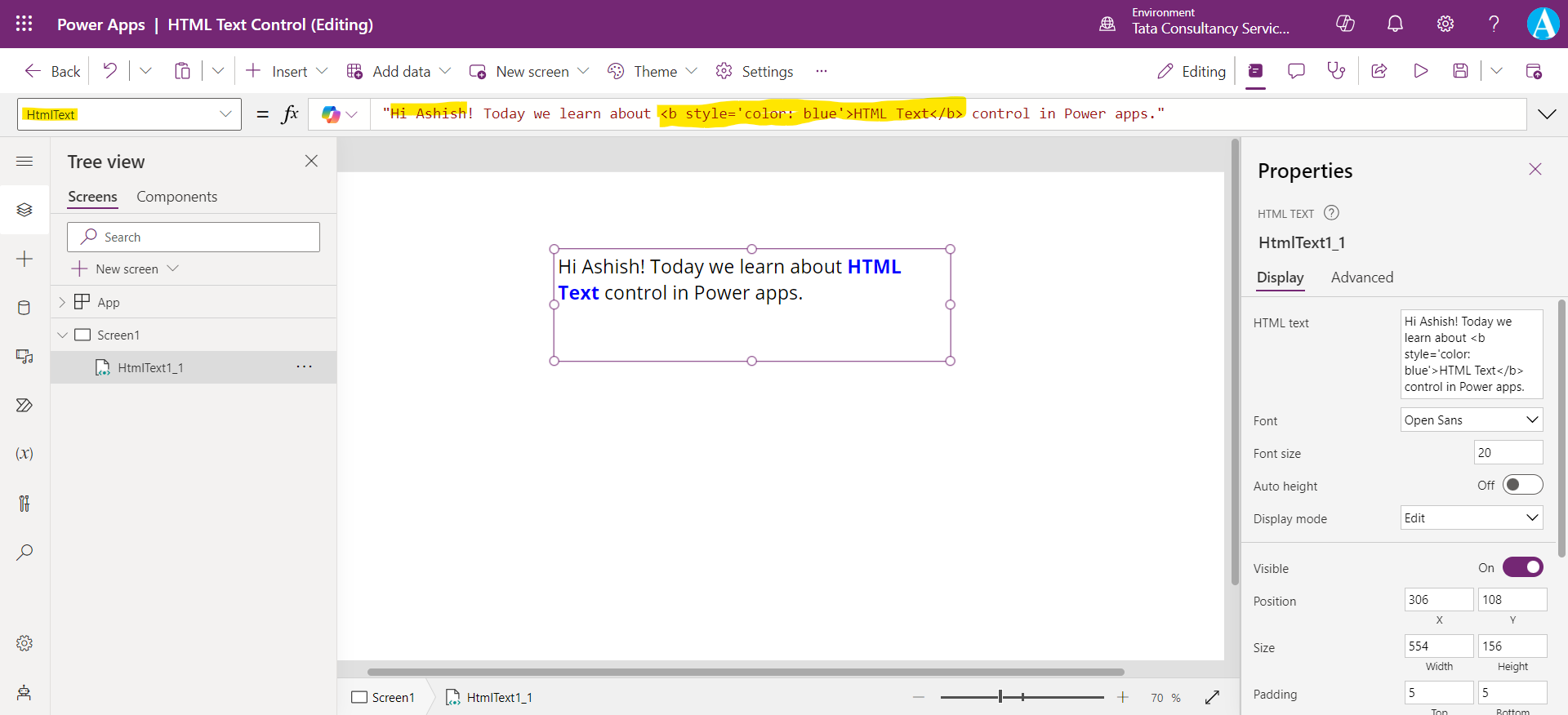
Example:Step 1: Insert an HTML text control in the power apps.
Step 2: Set its HtmlText property to the following powerapps formula:
Power Apps Formula
"Hi Ashish! Today we learn about <b style='color: blue'>HTML Text</b> control in Power apps."

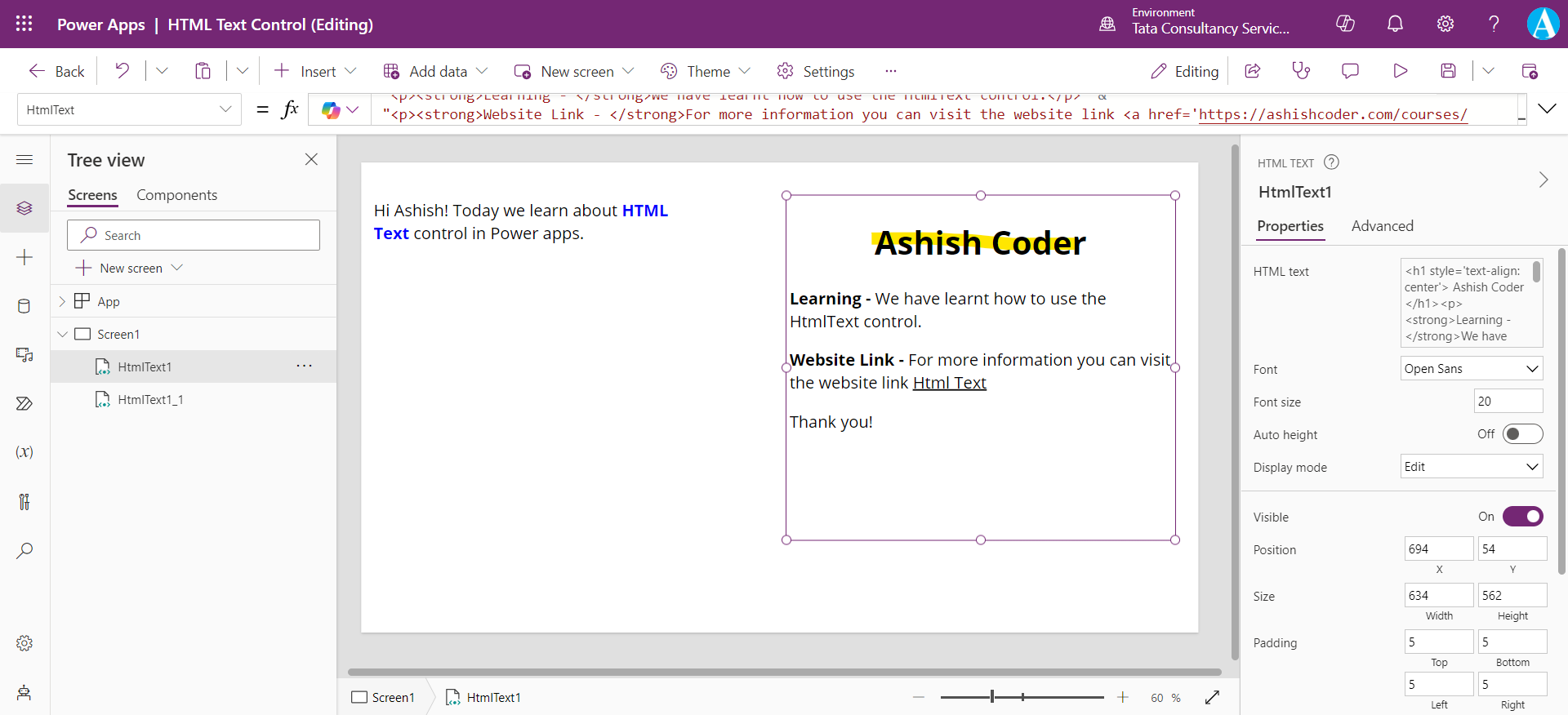
Step 3: Add another Html Text control. And set its HtmlText property to the following powerapps formula:
Power Apps Formula
"<h1 style='text-align: center'> Ashish Coder </h1>" & "<p><strong>Learning - </strong>We have learnt how to use the HtmlText control.</p>" & "<p><strong>Website Link - </strong>For more information you can visit the website link <a href='https://ashishcoder.com/courses/power-apps/htmltext-control.html'>Html Text </a>" & "<p>Thank you!</p>"

You can also download the power apps above by clicking on the link here.