Understanding true and false
When we want to evaluate conditions in our app with the If function, the results are either true or false. If we want to filter the amount of data and or information returned based on whether a condition is true or false, this is also possible.
Note that when referencing true or false in Power Apps it is always lower case. True and False are incorrect and will not work.
Another place true and false is used is for setting some of the control's properties within Power Apps. Every control, except a screen, has a Visible property, the Visible property by default is set to true. If we wanted to hide a control on the screen, just set the Visible property to false. The control will still be on the screen, but because the Visible property is false no one will see it.
We can set true and false to the Visible property of a control based on a user's input. The following example shows how to hide a Label control based on the value of a Slider control.
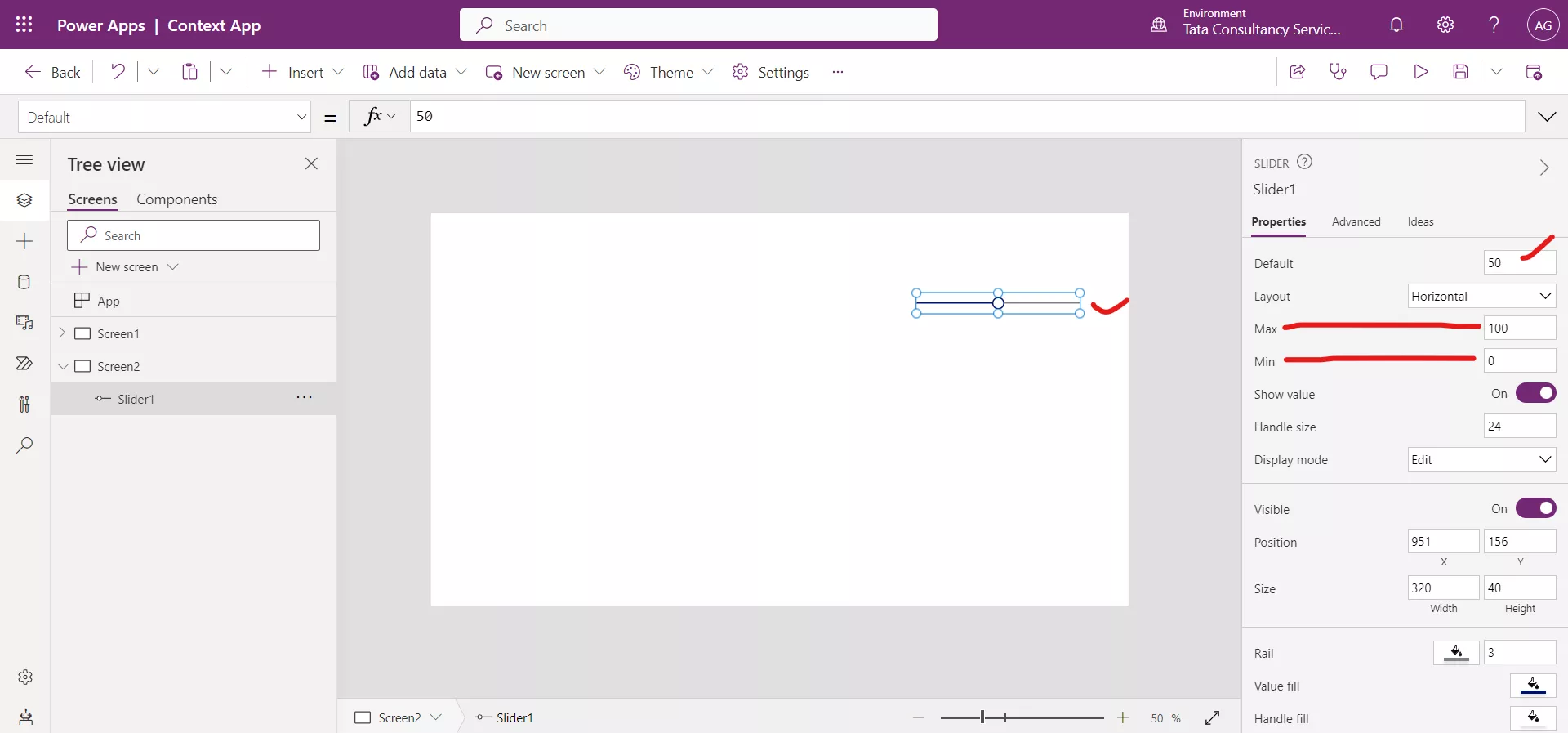
Step 1: Insert a Slider control onto the canvas. A Slider control lets users move a slider to define a number value. It is used as an input from the user. The slider has a minimum value of 0 and maximum of 100 by default, we can change this.

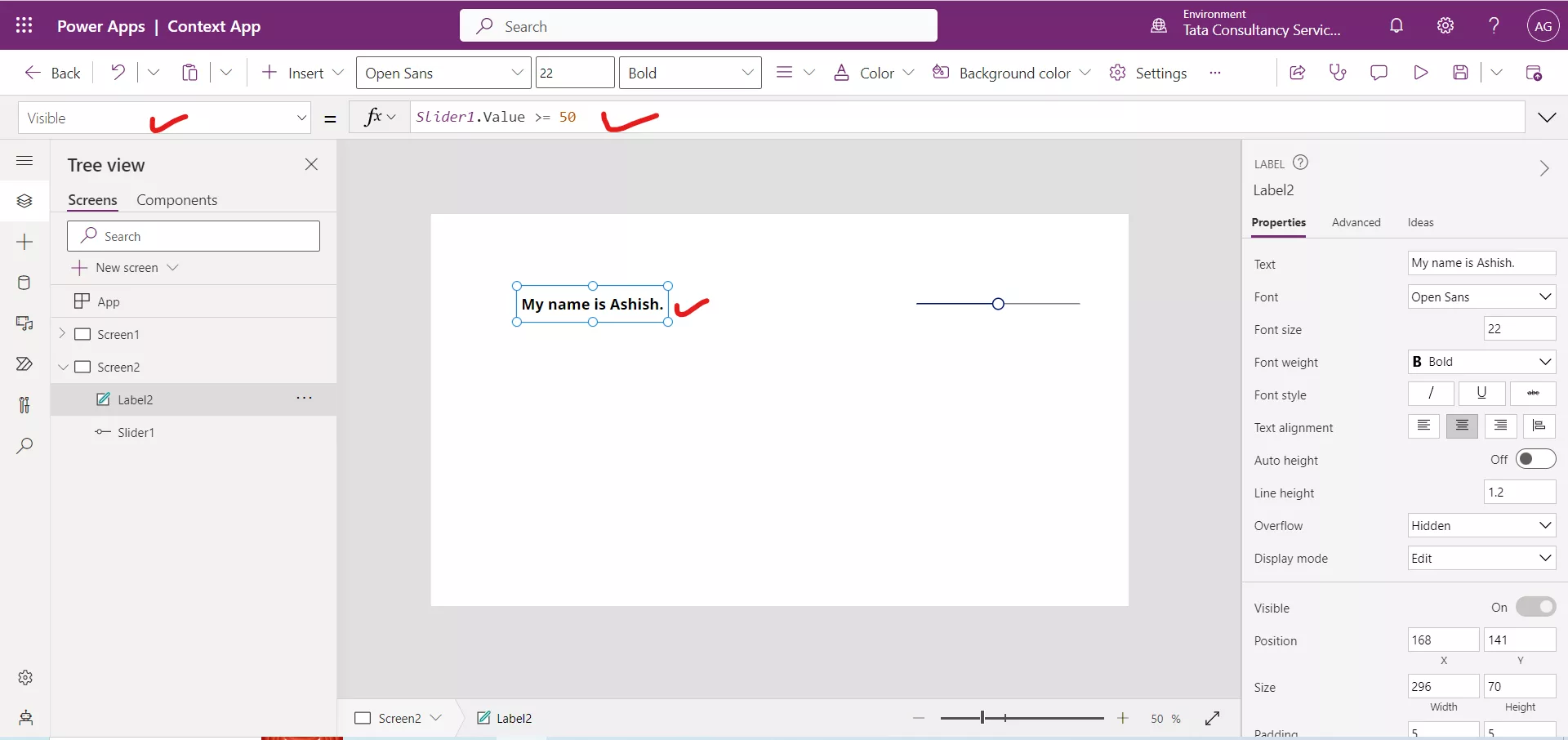
Step 2: Insert a Text Label control.
Step 3: Set the Visible property of the Label control to: Slider1.Value >= 50
The Slider1.Value >= 50, returns true if the value of the Slider is greater than or equal to is 50, otherwise false.

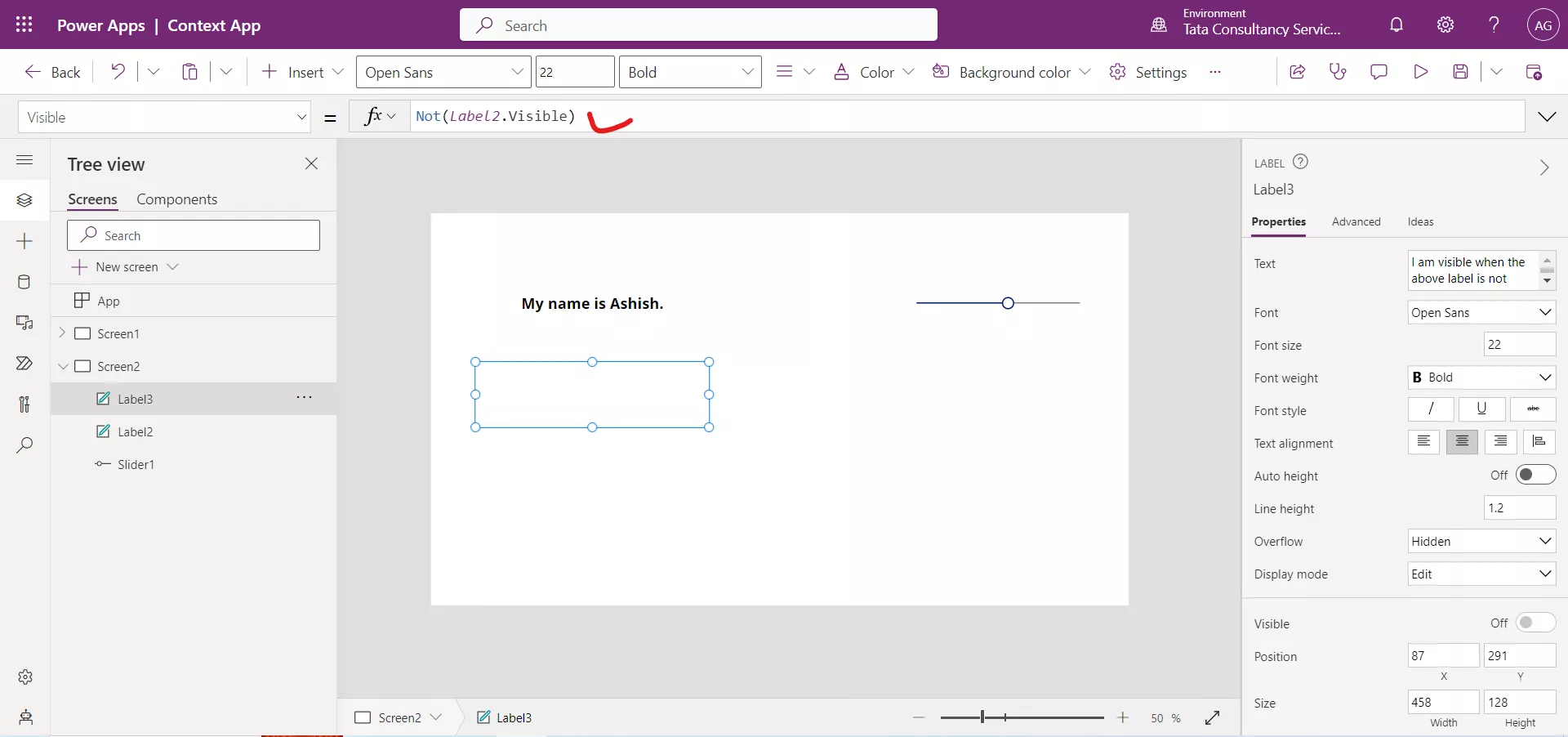
Step 4: We can insert any Label control on the canvas. And set its Text property to “I am visible when the above label is not visible.”
Step 5: Set its Visible property to: Not(Label2.Visible)

Step 6: Preview the app and move the slider value up and down. When the value is greater than or equal to 50, the Label2 control will be visible, and Label3 control is hidden. And when the slider value is less than 50, then the Label2 control will be hidden and Label3 control will be seen on the canvas.