LookUp Powerapps Function
The LookUp powerapps function is used to return the first record that matches one or more given specified conditions, it means LookUp function returns only one record, which is generally useful, like the Form control, that need to have a single record specified. Power Apps Syntax LookUp(Table, Condition [,ReductionFormula] )
The Formula has the following parameters:
- Table - It is the required parameter. It is the table from which the record is found.
- Condition - It is the required parameter. The formula by which each record of the table is evaluated. The function returns the first record that results in true. We can reference columns within the table for specifying the condition.
- ReductionFormula - Optional. This formula is evaluated over the record that was found, and then reduces the record to a single value. We can reference columns within the table. If we do not use this parameter, the function returns the full record from the table.
Example: The demonstration of the Lookup function in Power Apps.
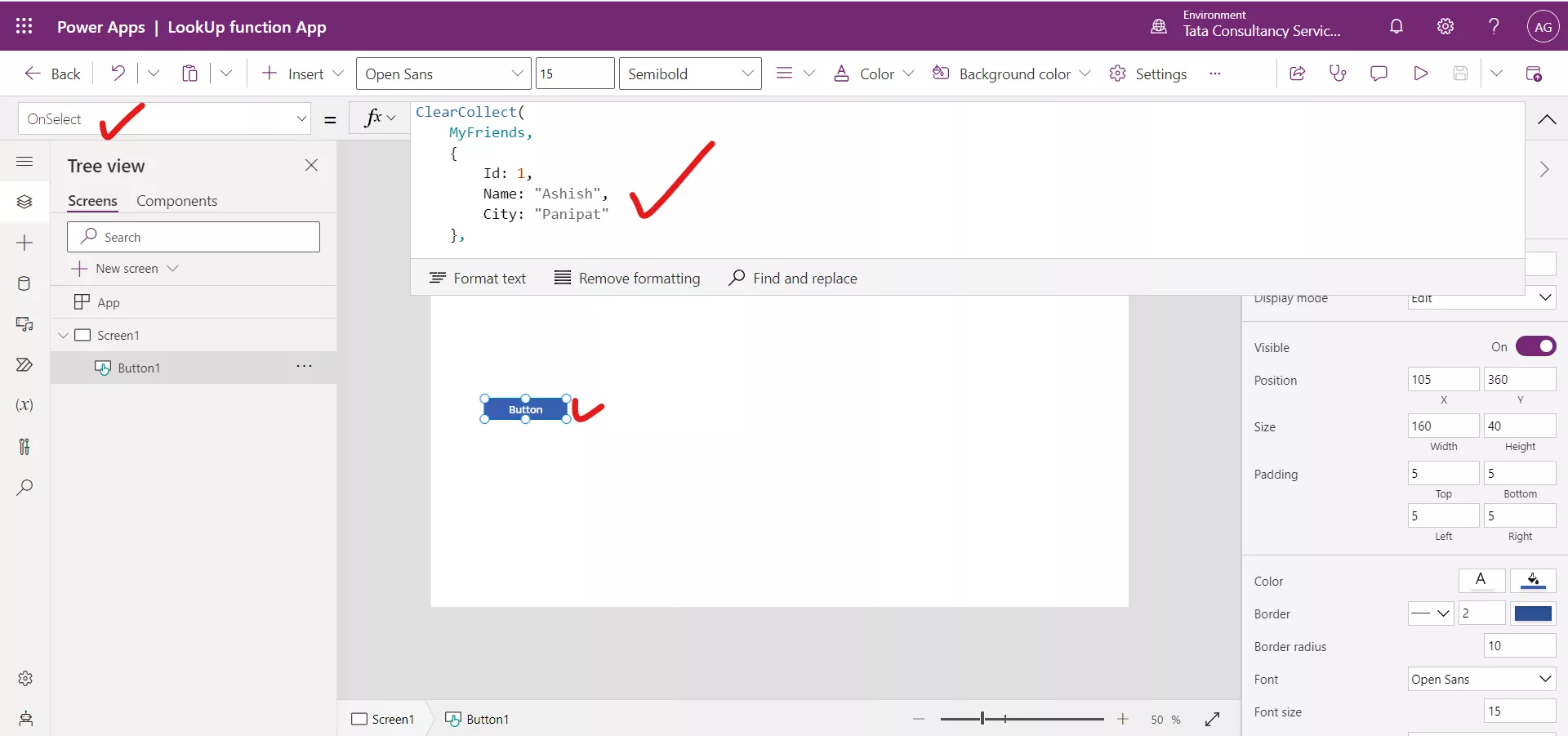
Step 1: Create a collection named MyFriends by using the ClearCollect function.
Add a Button control to the screen and set the below powerapps formula on the OnSelect property of the button control.
Power Apps Formula
{ Id: 1, Name: "Ashish", City: "Panipat" },
{ Id: 2, Name: "Siddhant", City: "Sonipat" },
{ Id: 3, Name: "Ankush", City: "Karnal" },
{ Id: 4, Name: "Deeksha", City: "Jind" }
)

| Id | Name | City |
|---|---|---|
| 1 | Ashish | Panipat |
| 2 | Siddhant | Sonipat |
| 3 | Ankush | Karnal |
| 4 | Deeksha | Jind |
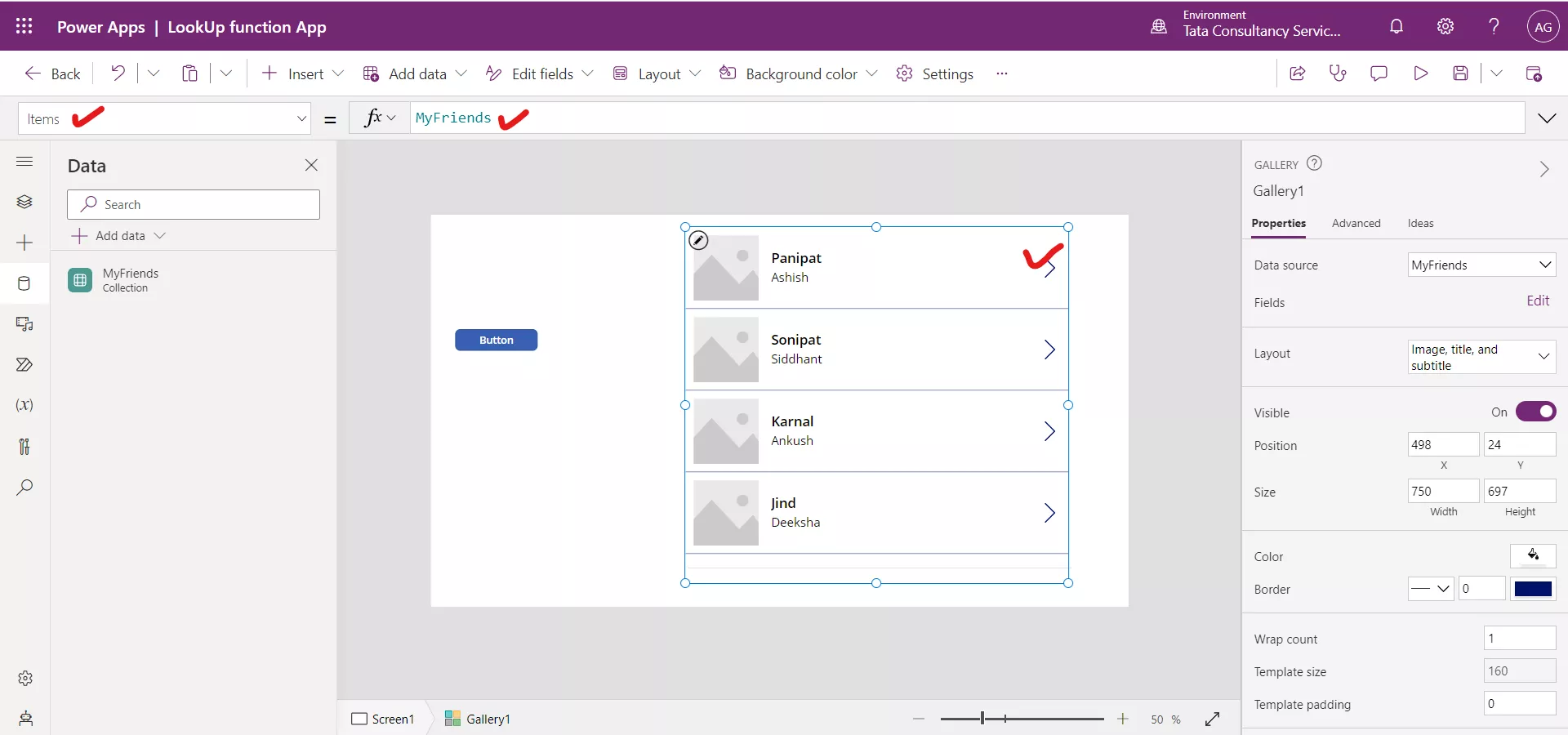
Step 2: Insert a Gallery control to the canvas. Set the Items property of the control to the MyFriends collection.

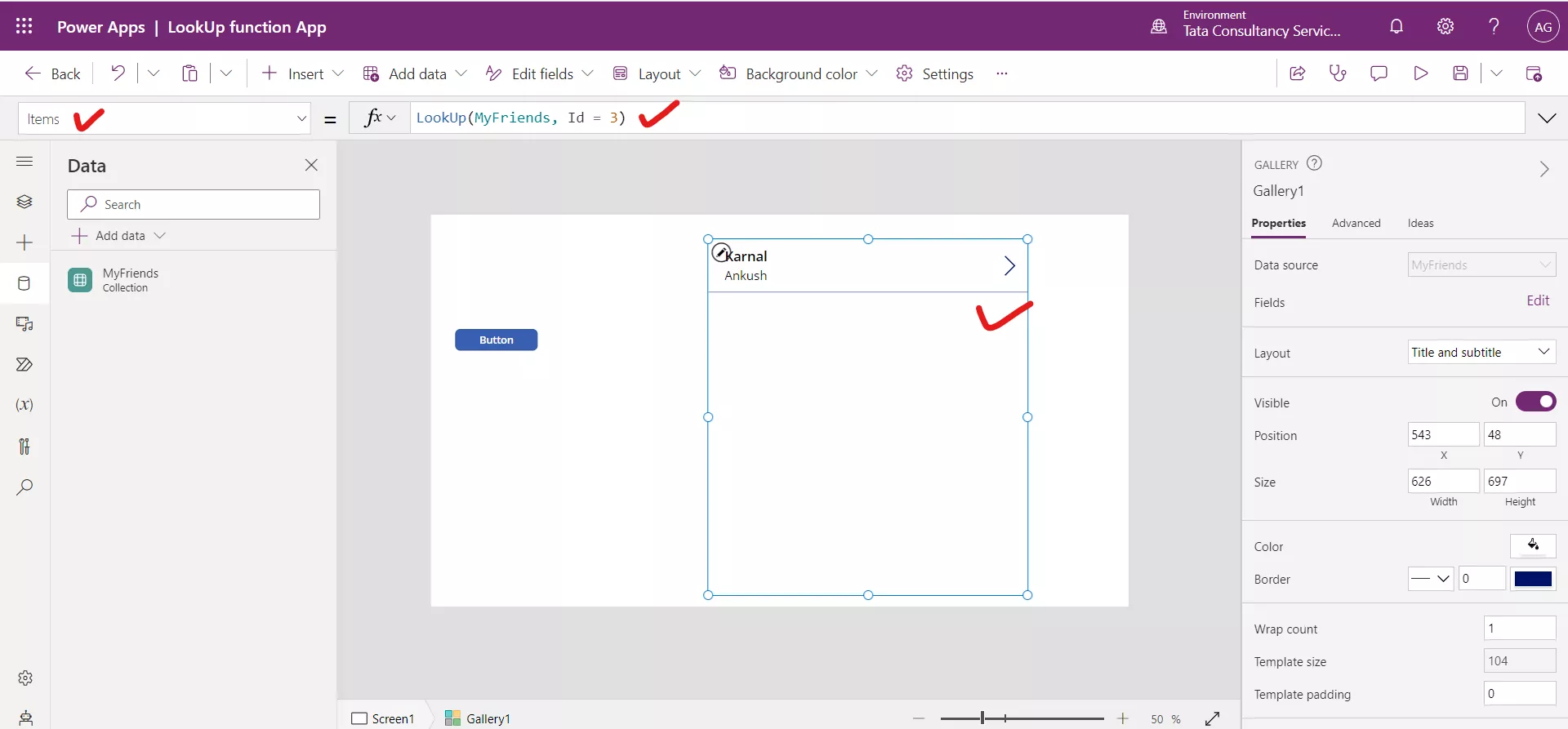
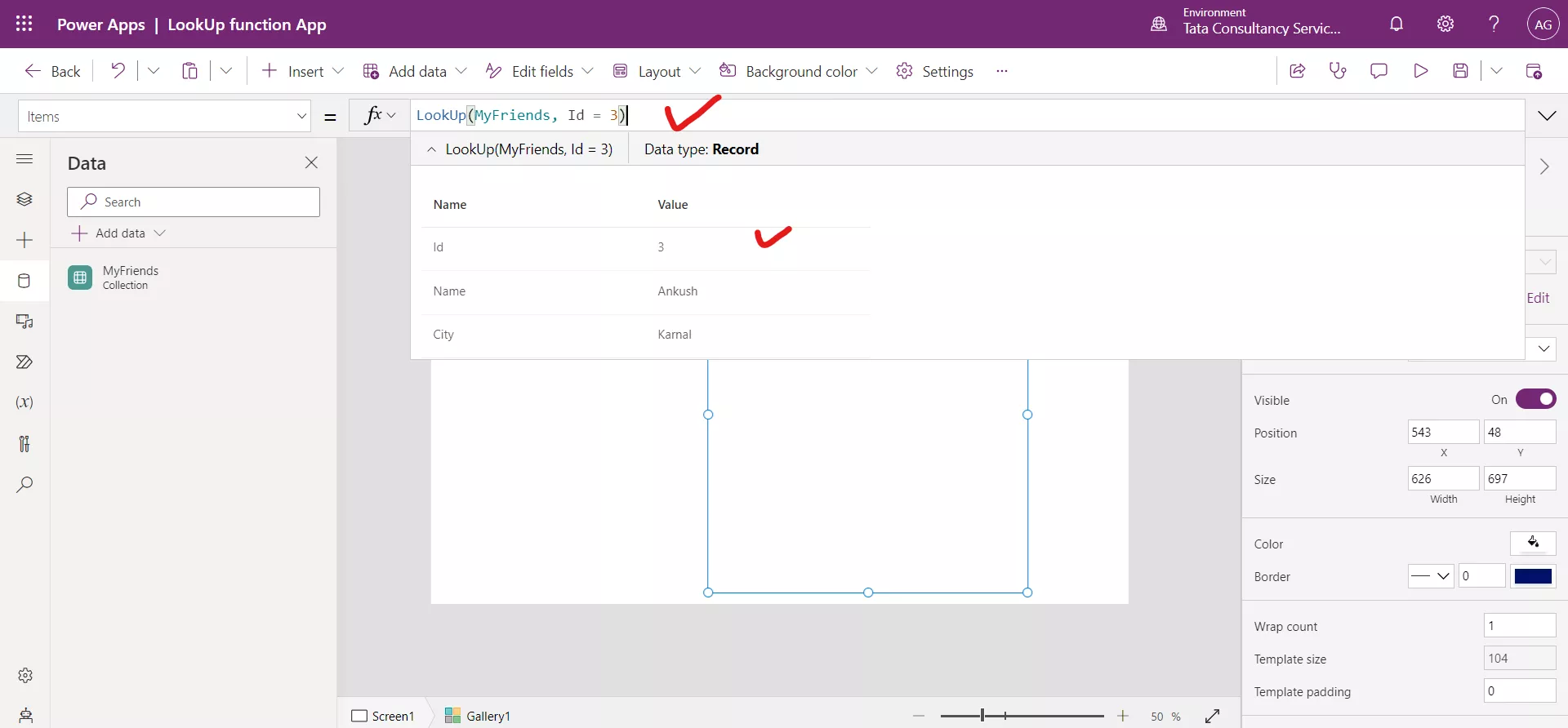
Step 3: To return the record where the Id is 3 use the following formula.
Power Apps Formula
This formula will return the first record in the data source that matches the criteria of Id equals 3.
Set the above formula to the Items property of a Gallery control.


Step 4: The fields can be also be accessed from the record returned by the LookUp function.
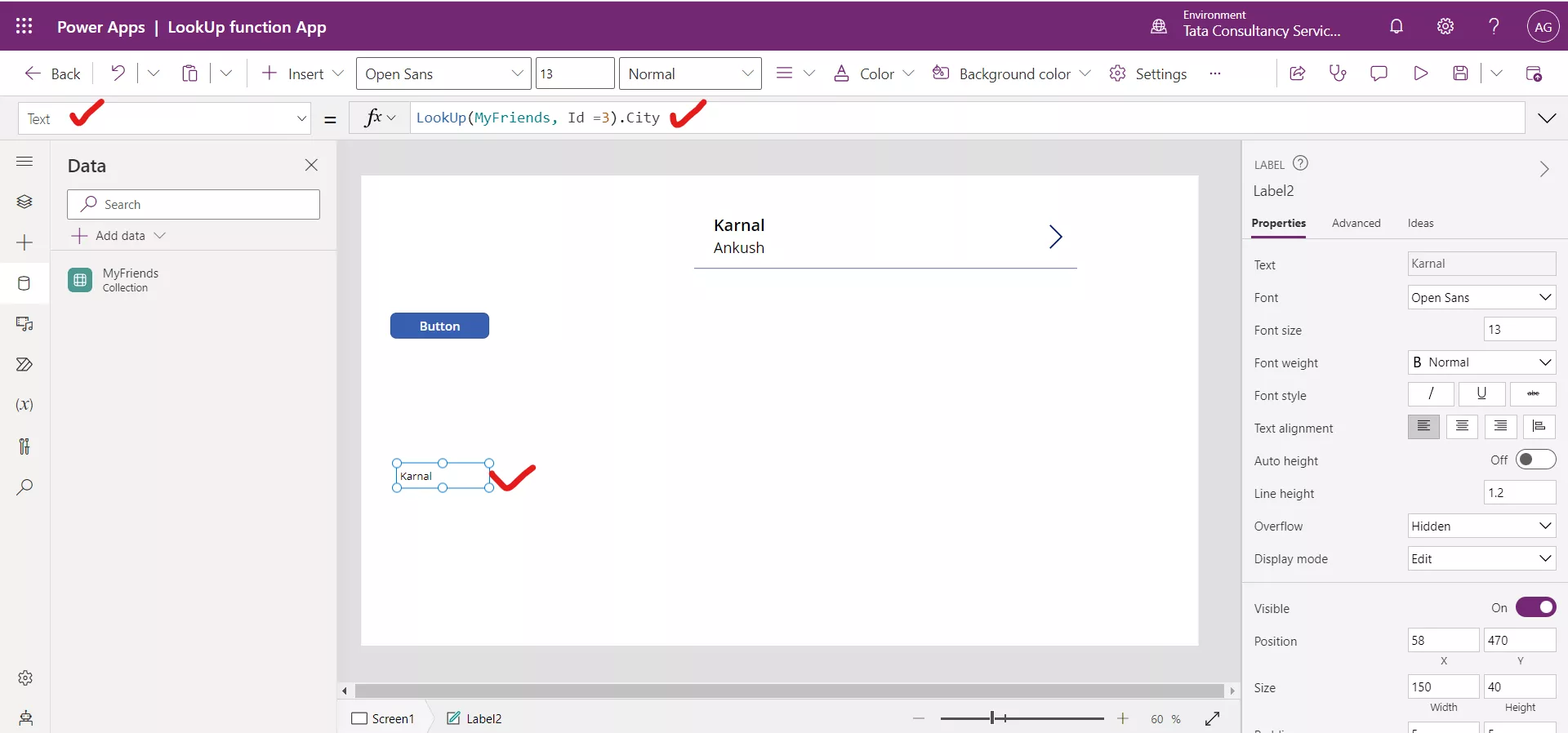
a) By using the dot notation Add a Text Label control and then use the following formula in the Text property to display the City field of the record where the Id column value is 3.
Power Apps Formula
The LookUp function returned the entire record where the Id equaled 3. Then the .City notation at the end of the function returned the City field for that record.

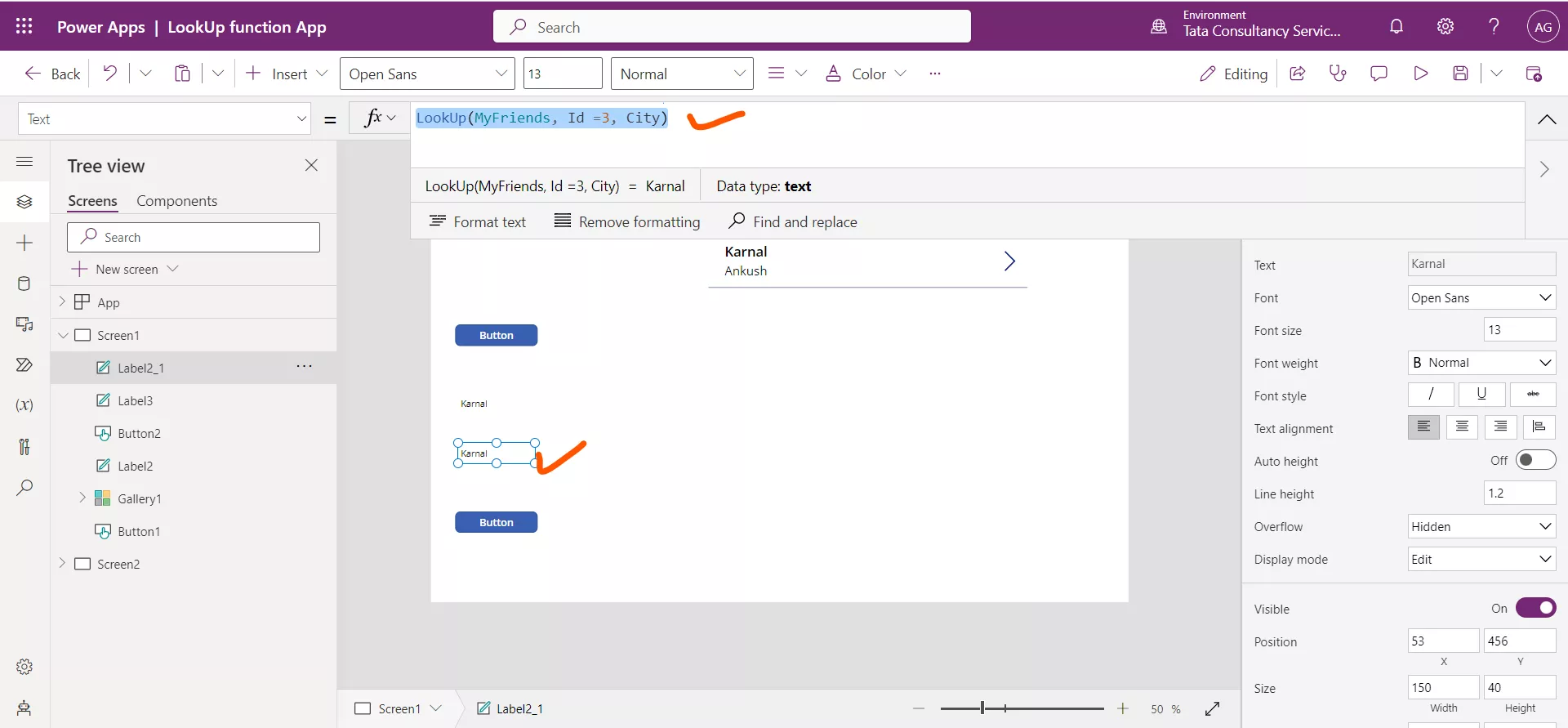
b) By using third parameter of the LookUp function By using the third parameter of the LookUp function, we can work on the fields of the records that is fetched by the LookUp function.
Add another Text label control and then use the following formula in the Text property to display the City field of the record where the Id column value is 3.
Power Apps Formula

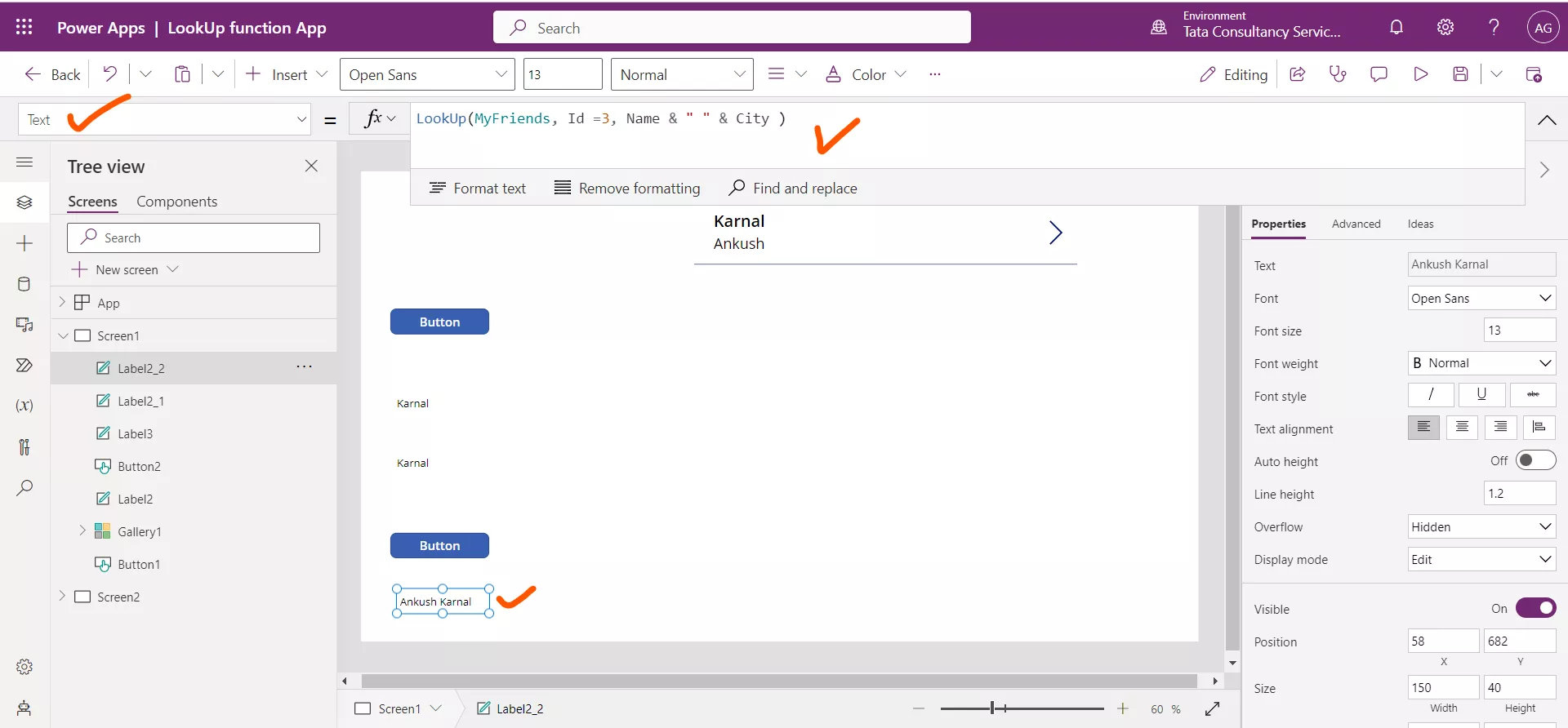
By using the third parameter we can work on multiple fields of the record.
Power Apps Formula

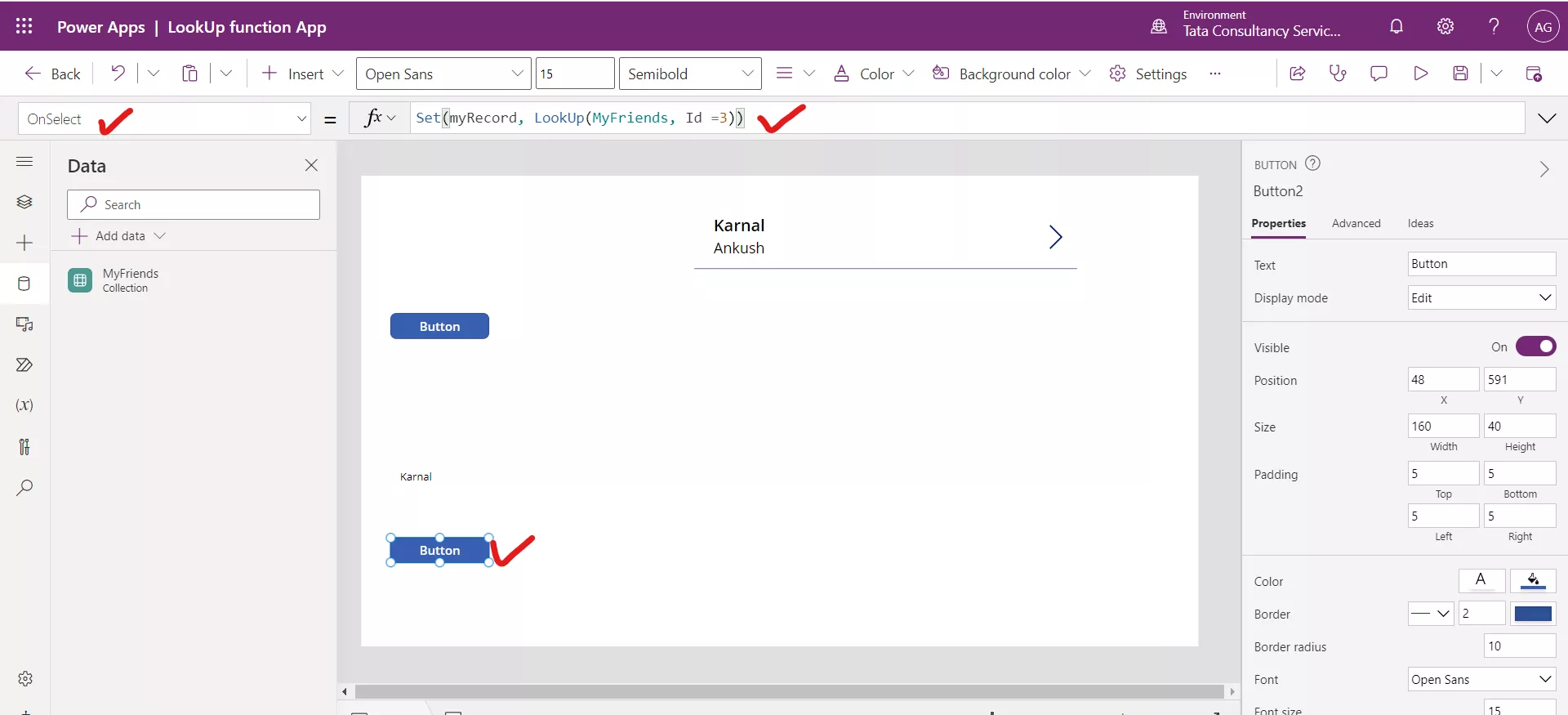
Step 5: To avoid repetitive queries, when the data is not going to change, we can store the record in a variable. Then use the . (dot)-notation to return the value from the variable.
Add another Button control to the app, and set the following powerapps formula on OnSelect property of the Button control.
Power Apps Formula

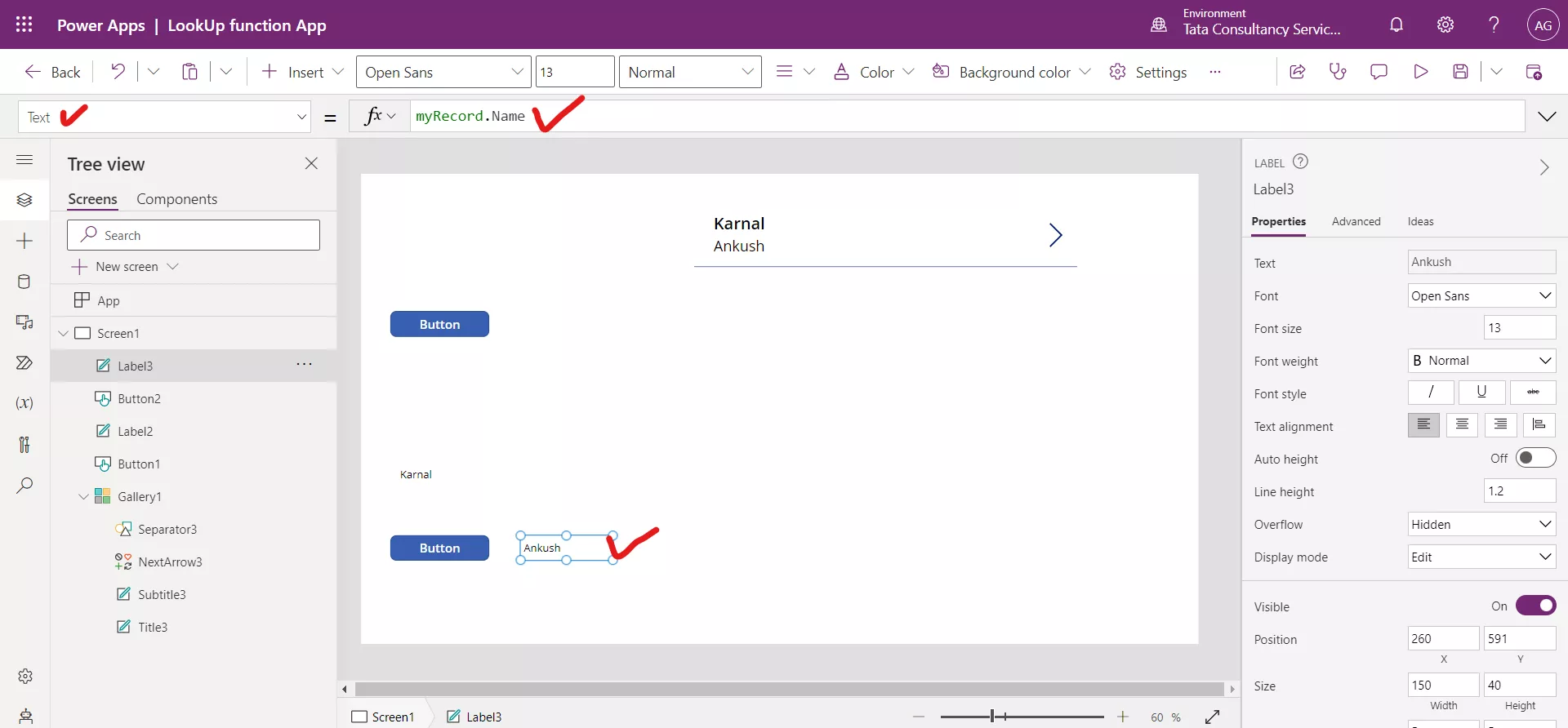
Add a Text label control to the app, and set the following powerapps formula for the Text property of the Label control.
Power Apps Formula

These steps also give the same result as the previous example, but now the record is stored in the variable, myRecord . We could access the other properties directly in the same manner.
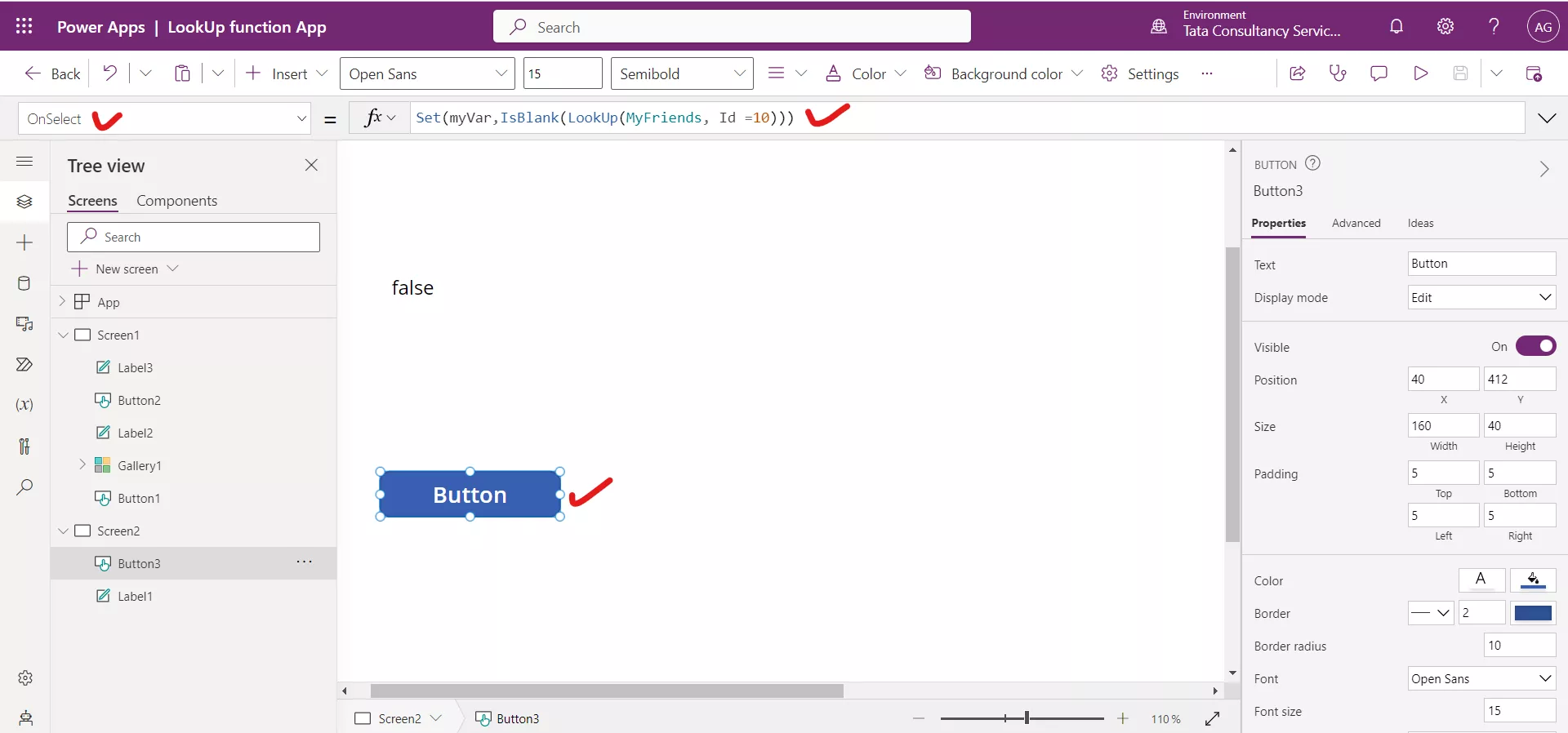
Note: If the Lookup function does not find the record then it returns nothing, it means it is blank.
Add a Button control and set its OnSelect property to the following powerapps formula:
Power Apps Formula

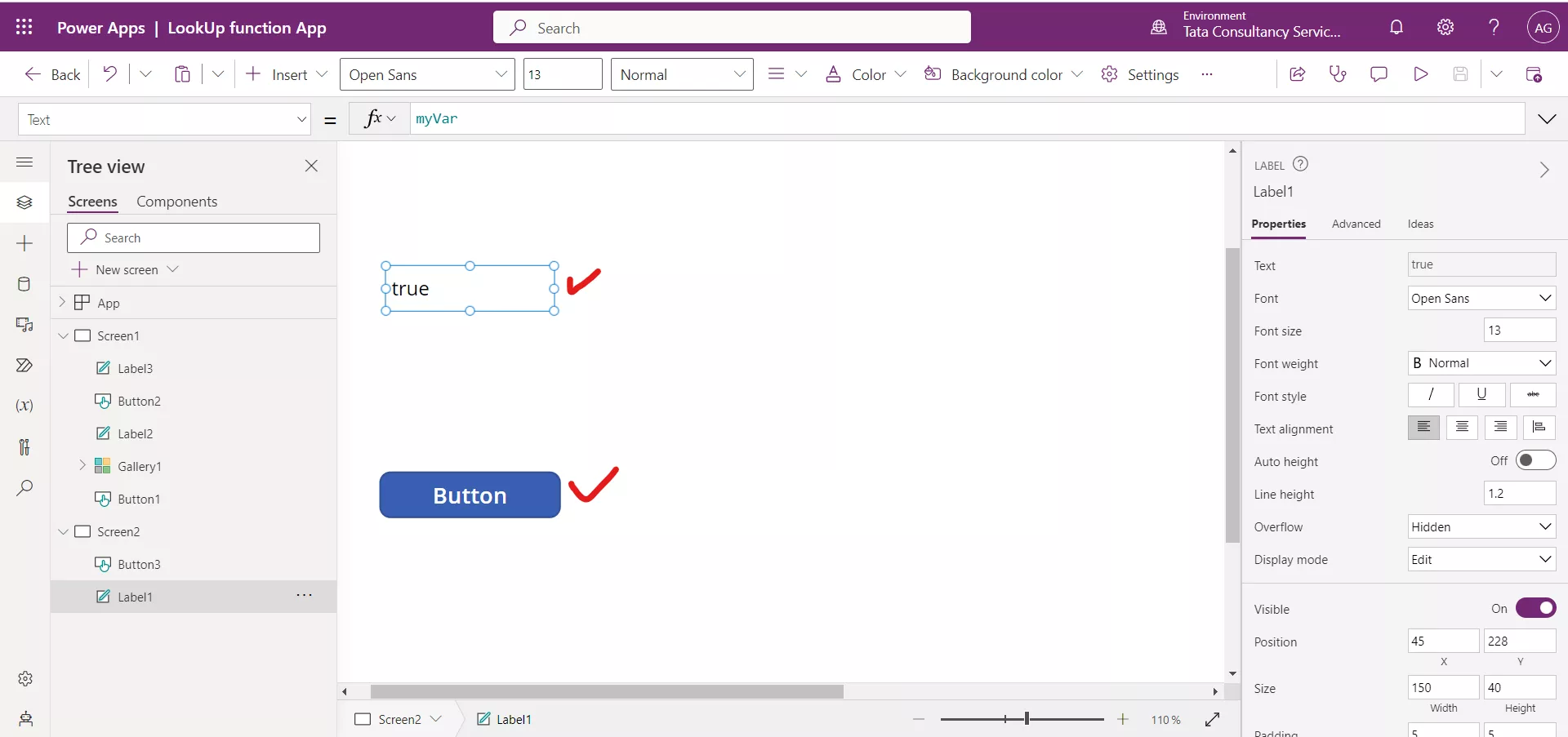
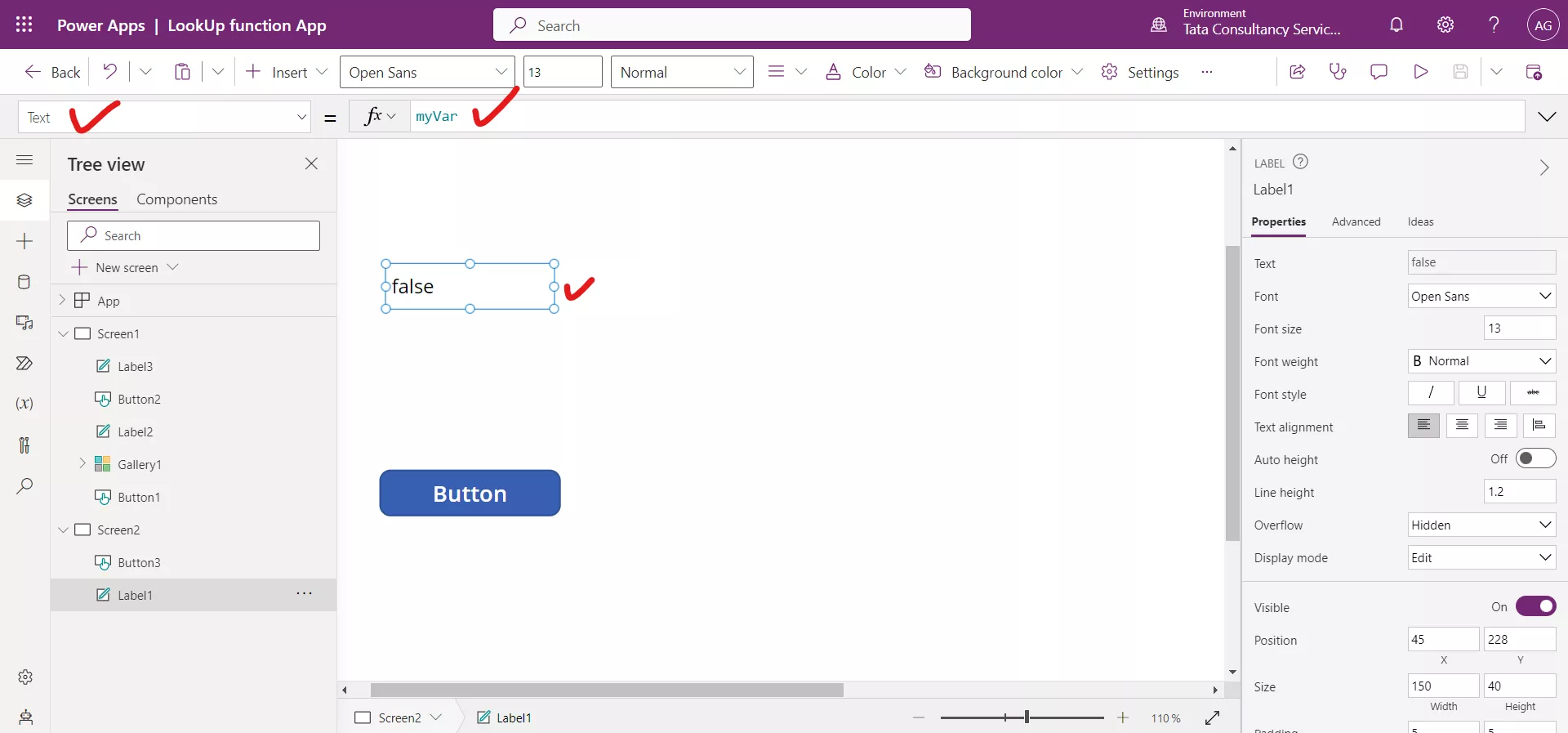
Take a Text Label control, and set its Text property to the variable myVar. Initially its value is false.

Now click on the Button control. The value of the text label changes to true. As the variable is initialized with the value on clicking the button.