AddColumns functions in Power Apps
The AddColumns, DropColumns, RenameColumns, and ShowColumns functions in Power Apps are used to shape the table by adding, dropping, renaming, and selecting its columns. All these functions, results in a new table, but note that the original table that is our data source is not modified at all by these functions.
AddColumns Function
The AddColumns function adds a new column to a table, and a formula defines the values in that column. Basically, we can call this a calculated column. Existing columns remain unmodified. The formula is evaluated for each record of the table.
Power Apps Syntax AddColumns(Table, ColumnName1, Formula1 [, ColumnName2, Formula2, ... ] )
- Table – It is a required parameter. It specifies the table to operate on. It can be a Data Source or a Collection.
- ColumnName(s) - It is a required parameter. It specifies the name(s) of the column(s) to add. Please note the column name should be in single quotes if the column name has space in its name otherwise, we can omit the single quotes (for example, Name and ‘Total Marks’).
- Formula(s) - It is a required parameter. It specifies the formula(s) to evaluate for each record. The result is added as the value of the corresponding new column. We can reference other columns of the table in this formula.
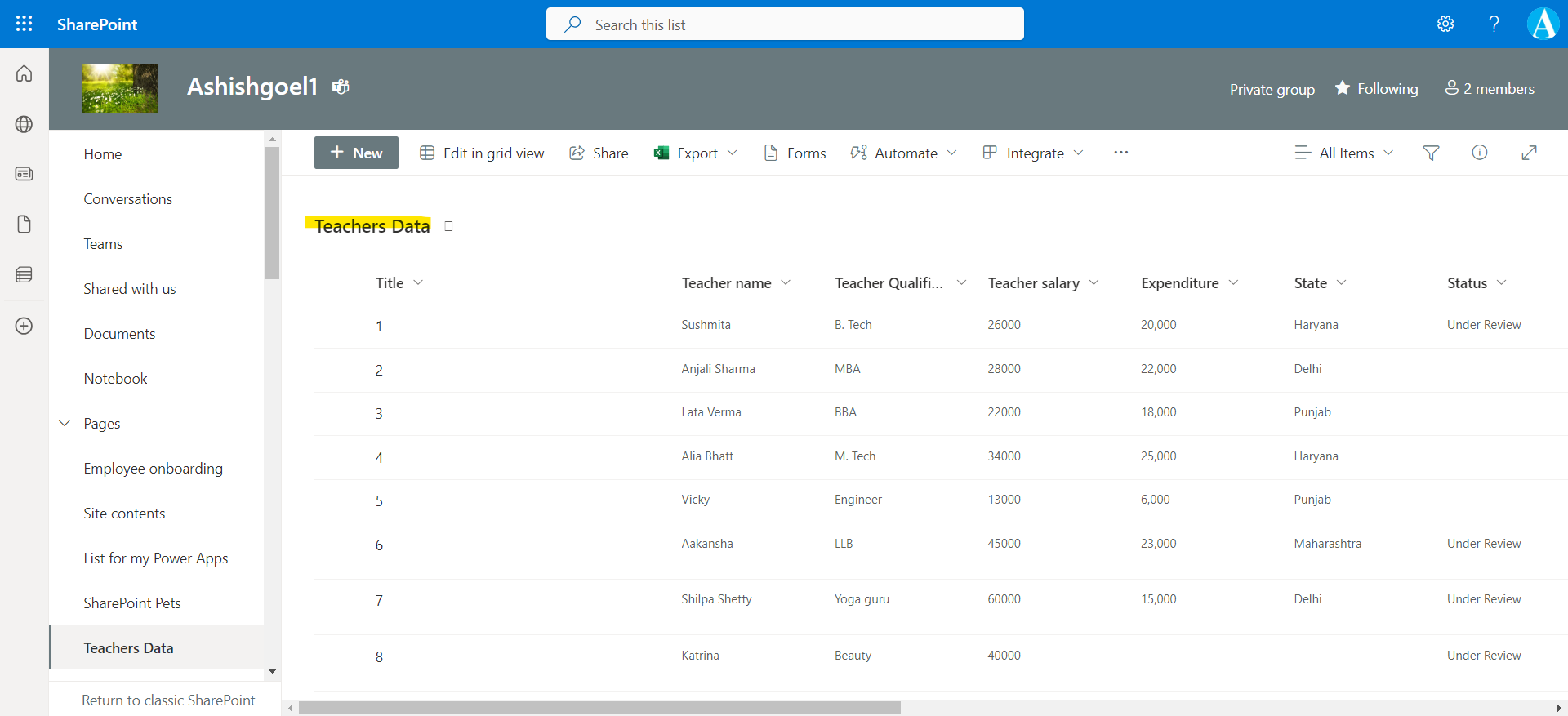
Let us suppose we are using a Sharepoint list. We can use sharepoint as a datasource with the AddColumns function.

As we can see we do not have Savings column, which is the difference of 'Teacher salary' and Expenditure columns of sharepoint list, so we create a column in the power apps itself by using the AddColumns function.
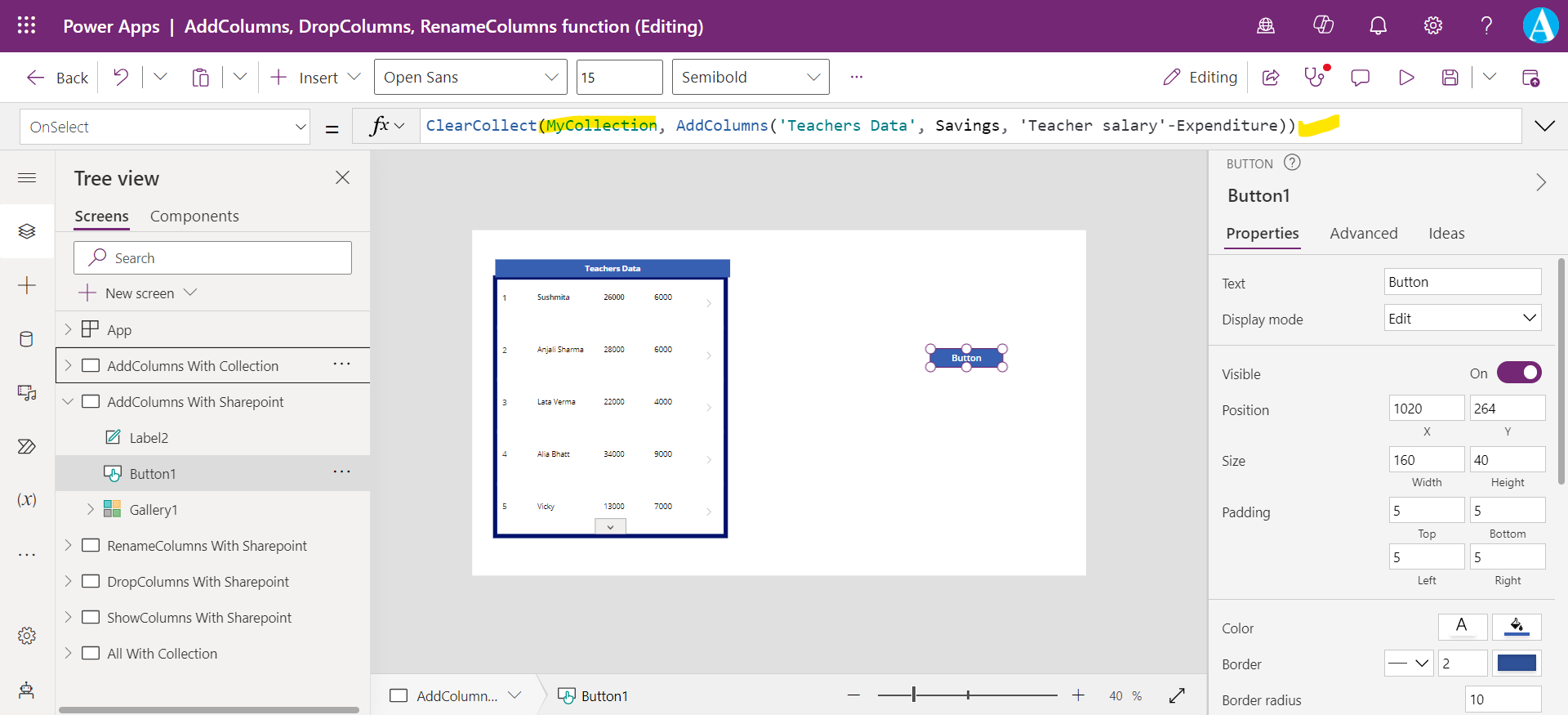
To do this we can add a Button control and set its OnSelect property to the following power apps formula:
Power Apps Formula
The above formula will create a column named Savings, which is the difference between the ‘Teacher salary’ and Expenditure columns of the sharepoint list. And all this is saved in the collection variable MyCollection .
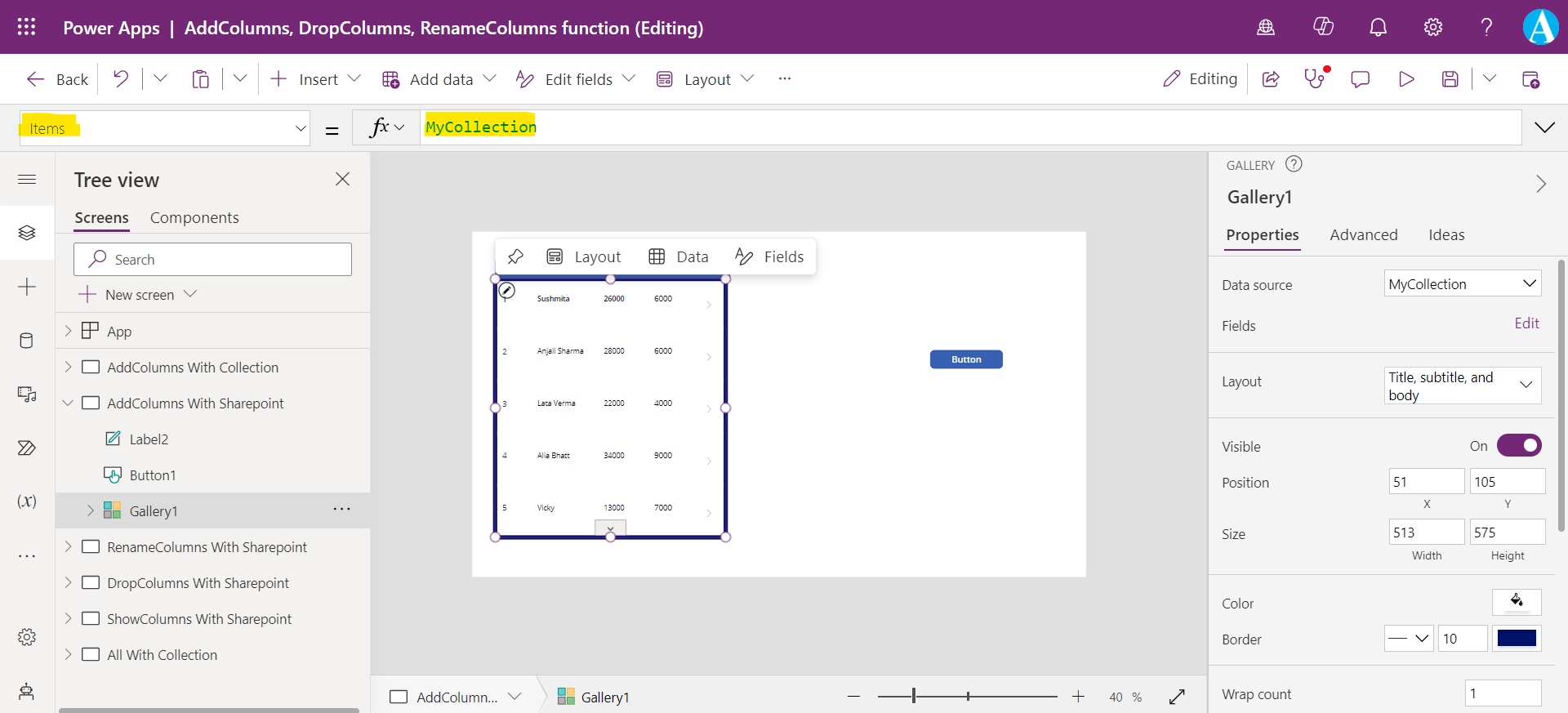
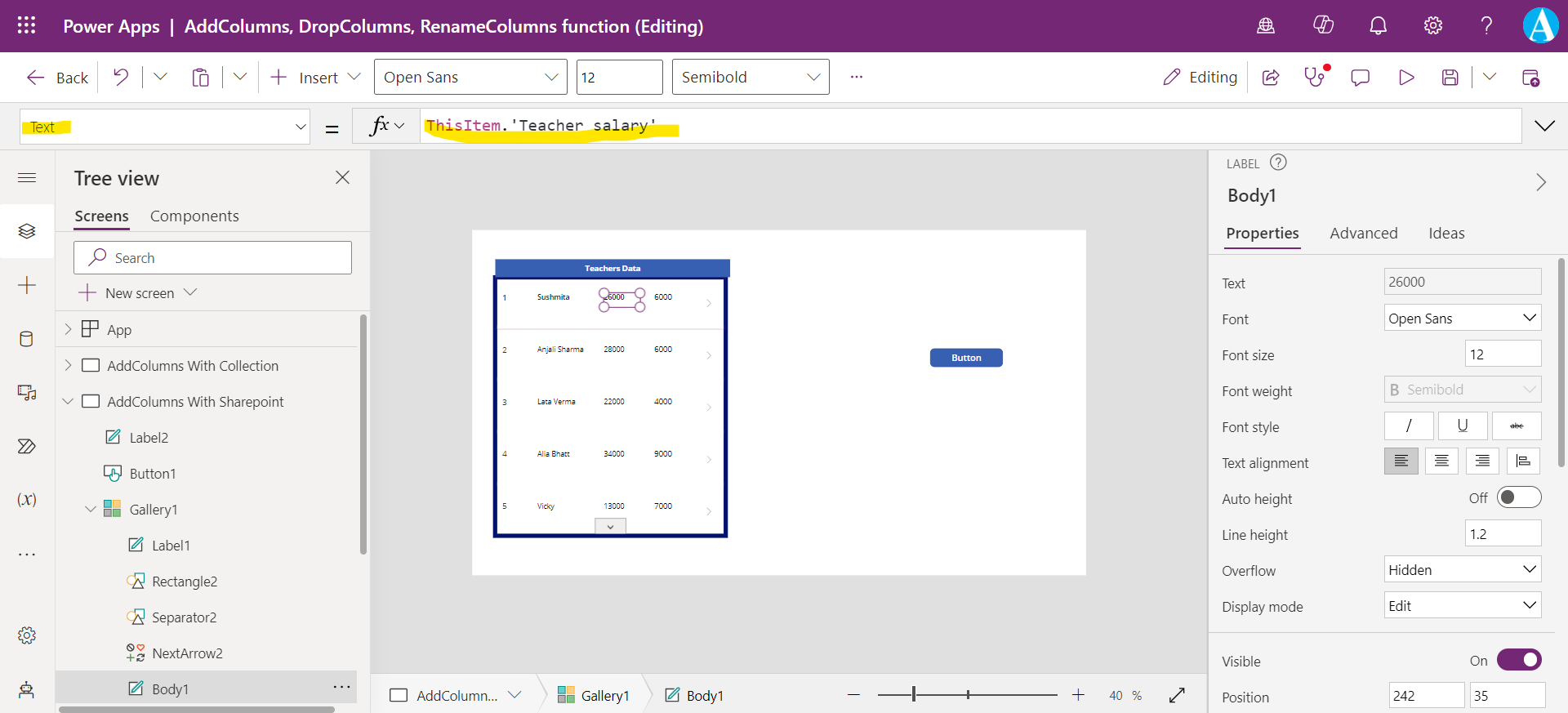
To see the data in the collection variable, add a Vertical Gallery control and set its Items property to the collection variable MyCollection.

To see the data in the collection variable, add a Vertical Gallery control and set its Items property to the collection variable MyCollection.

The third label in the template has the formula ThisItem.'Teacher salary’ which returns the current record ‘Teacher salary’s field value.

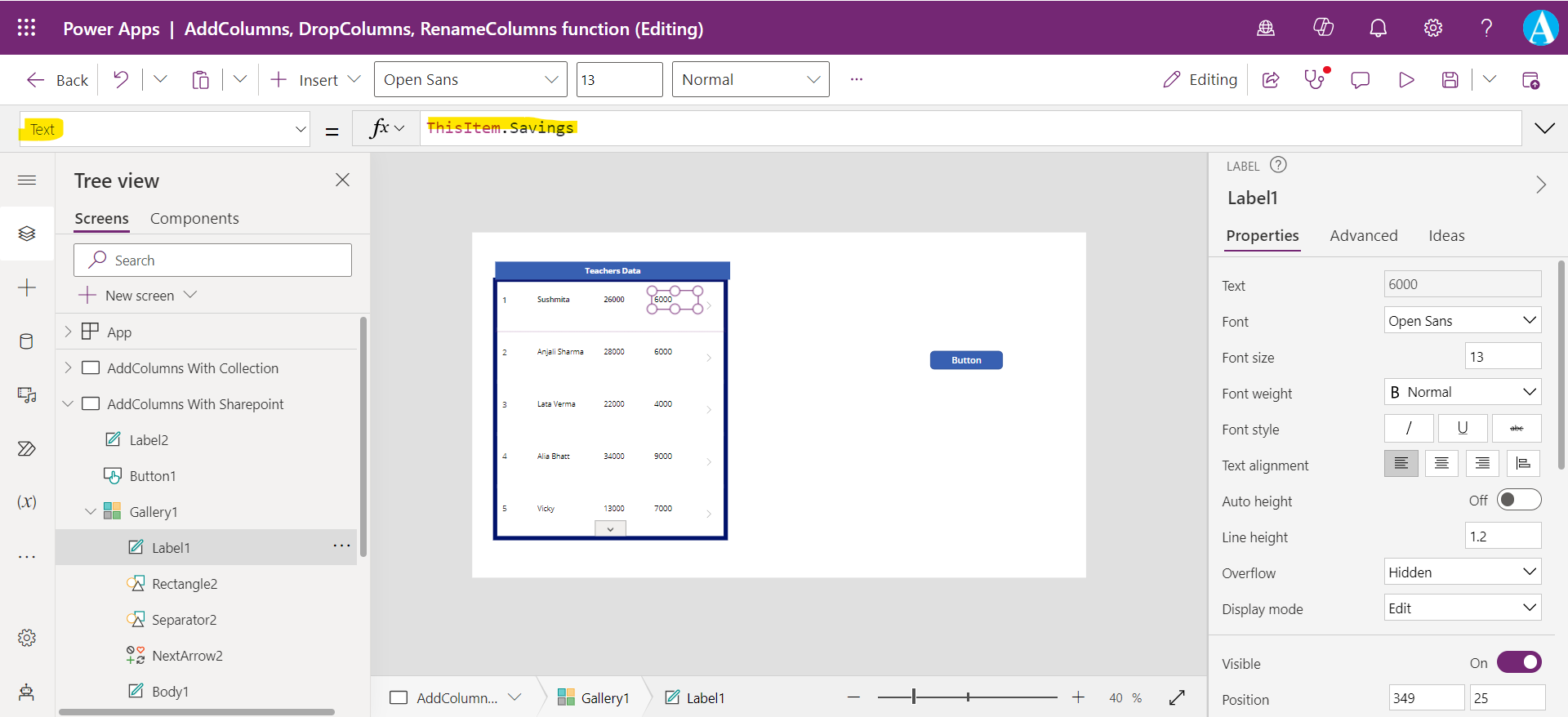
In the fourth label control, we set the formula ThisItem.Savings which returns the Savings column value which is added in the collection, MyCollection, by using the AddColumns function.