Image control in Canvas Power Apps
The Image control is a control that shows an image. The image may be from a local file or a data source. On each screen we can apply a Background image, as well as multiple Image controls.
There are a set of properties specific to the Image control that allow us to customize how the image is displayed. Few of them are:
1. Image The name of the image file without extension that appears in an image control.
2. Transparency The degree to which controls behind an image remain visible. Decimal values range from 0 to 1. Where 0 is opaque, 0.5 is semi-transparent and 1 is transparent.
3. ImagePosition The position (Fill, Fit, Stretch, Tile, or Center) of an image in a screen or a control if it isn't the same size as the image.
- Fill - Fills the entire specified size with the image. Scales the image proportionally. Crops the image as needed.
- Fit - Fits the entire image into the specified size. Scales the image proportionally. Doesn't crop the image.
- Stretch - Fills the entire specified size with the image. Stretches the image disproportionately as needed. Doesn't crop the image.
- Tile - Repeats the image across the control into the specified size. Doesn't scale the image. Crops the image as needed.
- Center - This value places the image in the center of the control. Doesn't scale the image. Crops the image as needed.
Show an image from a local file
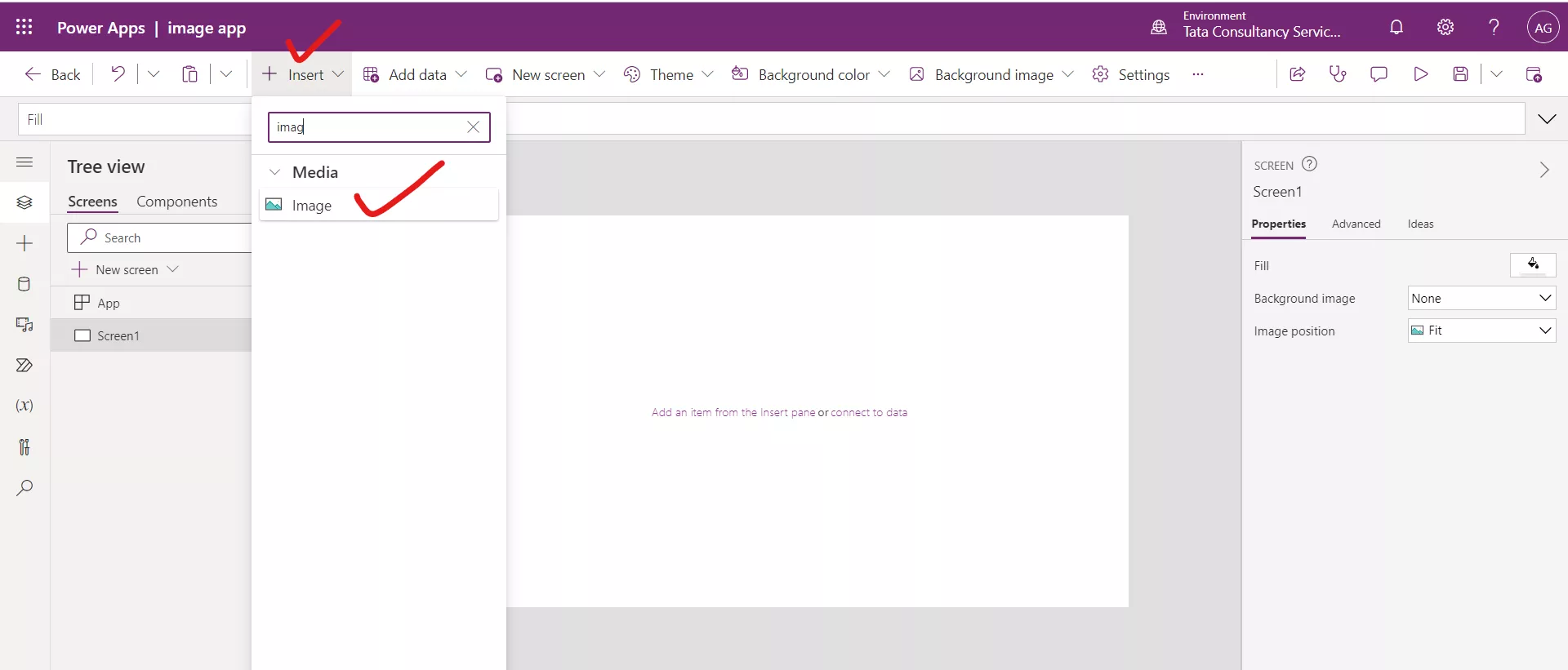
Step 1: On the + Insert menu, click or tap Media, and then click on Image to add the image control.

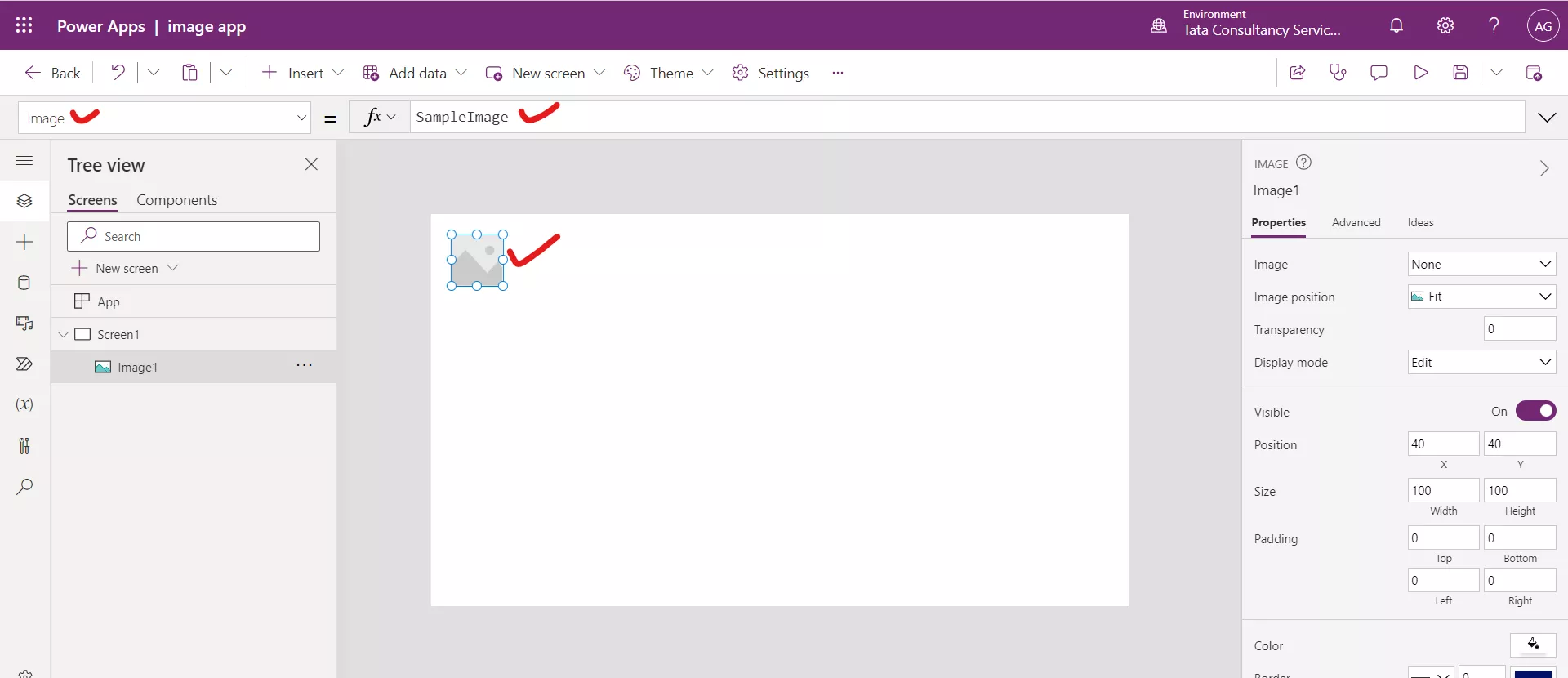
The Image control is added to the screen.

Step 2: Set its Image property of the control to the name of the file that we added.
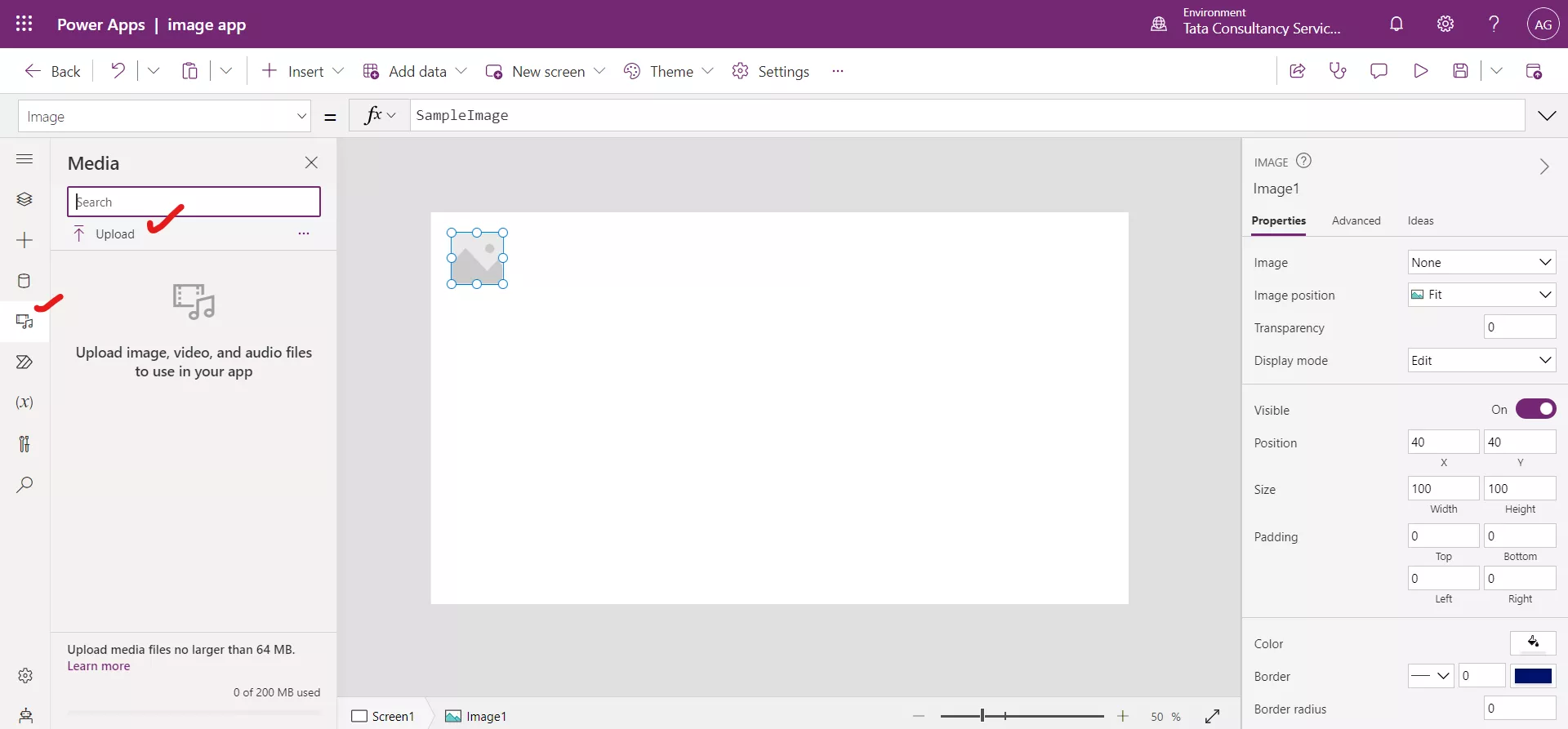
If the image is not in the app, select the Media button on the menu to the left of the tree view, and then select Upload.

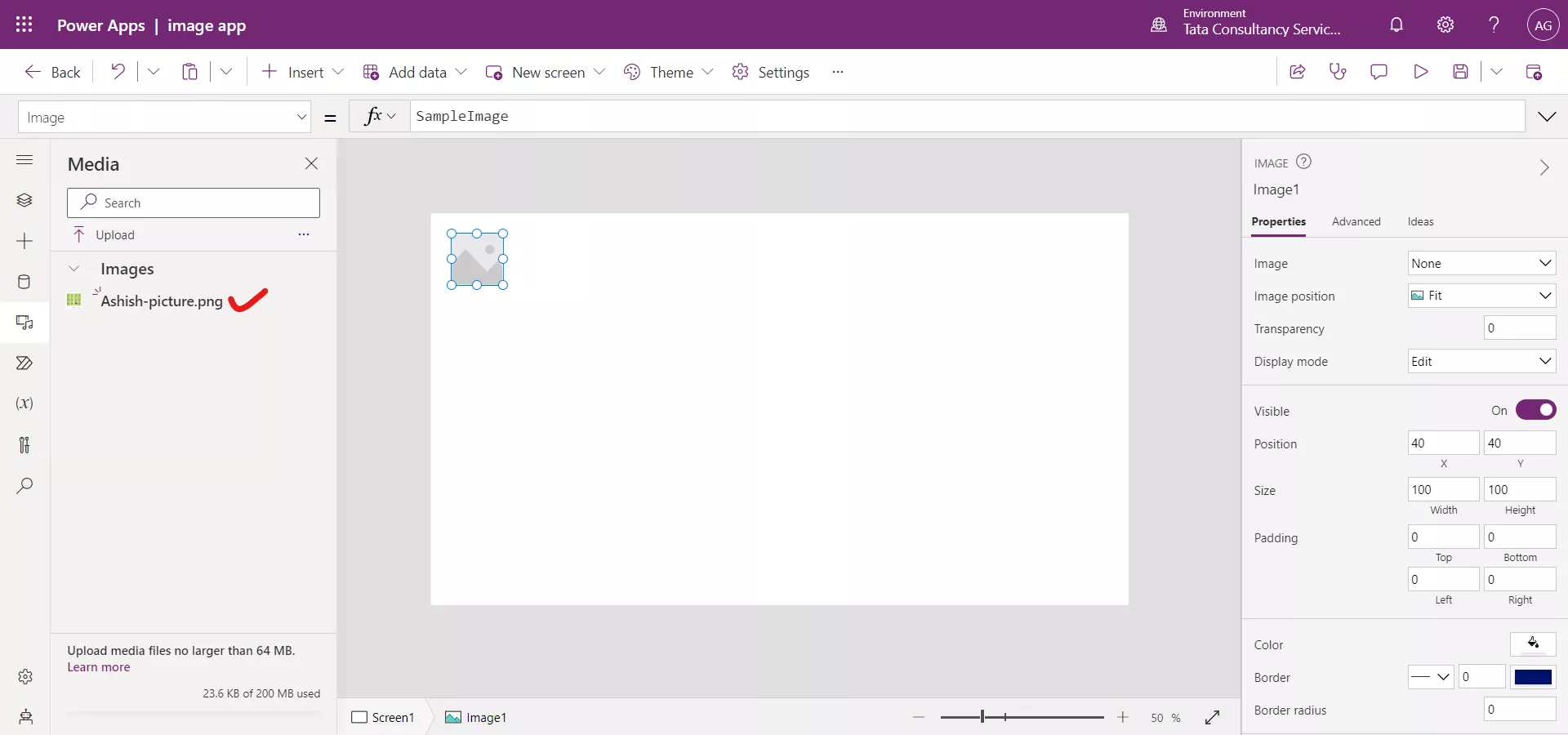
The image is successfully uploaded in the app.

When the image is uploaded there is no change, because the image is not set to th image control, we have to explicitly set the image to the image control.
Or click on + Add an image file.

Select the Image and click on Open.

Step 3: Resize the image by selecting the marked portion and resize the control. Also, by giving the values of height and width of the control.

Step 4: On the left, under Screens, select Image1. In the right pane, set the Transparency property to 0.5.

After setting the transparency value to 0.5 the result will be.

You will notice that the image immediately becomes lighter in color.
Step 5: Now the ImagePosition property is Fit.

We can change this according to our need.