Search function in Power Apps
The Search function returns only those records from a table that contains a string (may be a partial match) in one of their columns specified in the Search function itself. The Search function is case-insensitive.
Power Apps Syntax Search(Table, SearchString, Column1 [, Column2, ... ] )
- Table – This is the required parameter. This specified the table from which the results are queried. This can be any tabular data source, including collections.
- SearchString - This is the required parameter. The string to search for. If this is blank or an empty string, all records are returned.
- Column(s) - This is the required parameter. The names of columns within Table to search. Columns to search must contain text.
Note: • The column name should be in single quotes if the column name has space in its name otherwise, we can omit the single quotes (for example, Name and ‘Total Marks’).
• The column names must be static and cannot be calculated with a formula.
• If SearchString is found within the data of any of these columns as a partial match, the full record will be returned.
Example: Demonstrate the use of Search function in Canvas Power Apps.
1. Collection as the Data Source
Follow the following steps to use Search function with Collection as a data source.
Step 1: Select the + Insert tab in the Canvas app and add a Button control, and set its OnSelect property to the following powerapps formula.
Power Apps Formula
{Name: "Ashish" , Country: "India", Profession: "Engineer"},
{Name: "Deepak", Country: "America", Profession: "Engineer"},
{Name: "Anjali", Country: "India", Profession: "Doctor"},
{Name: "Ayushman", Country: "America", Profession: "Lawyer"}
)
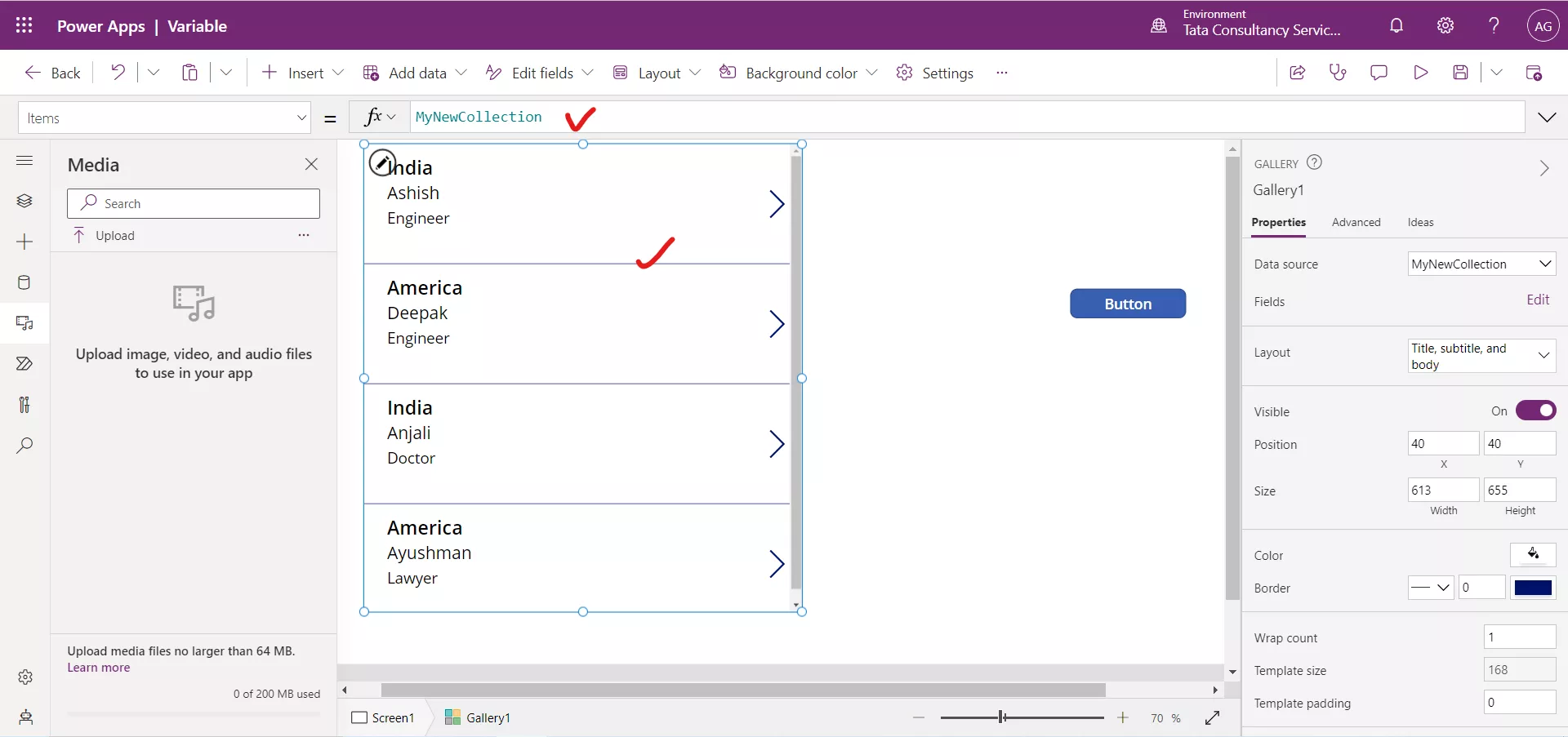
Add a Vertical gallery control, select MyFirstCollection as the data source.

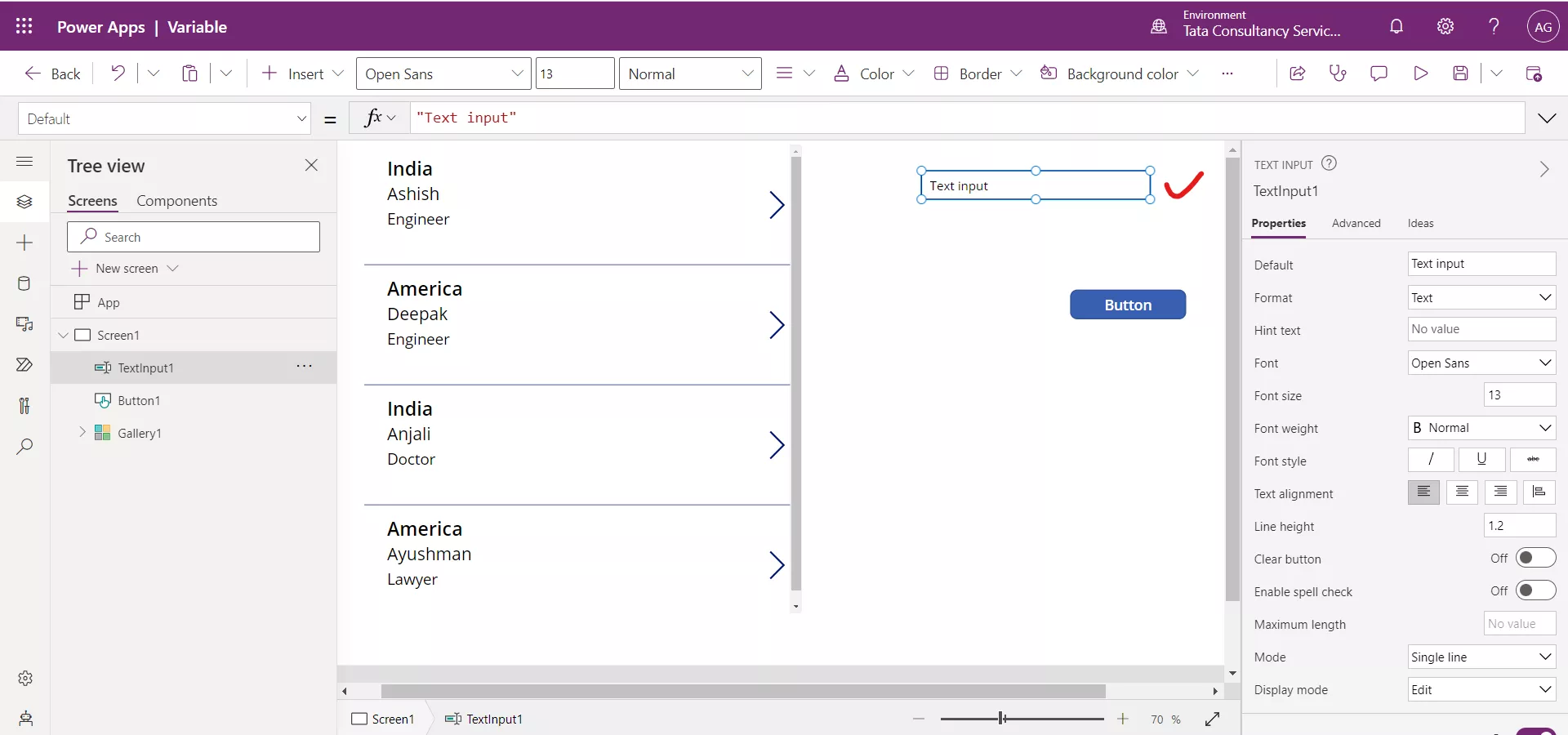
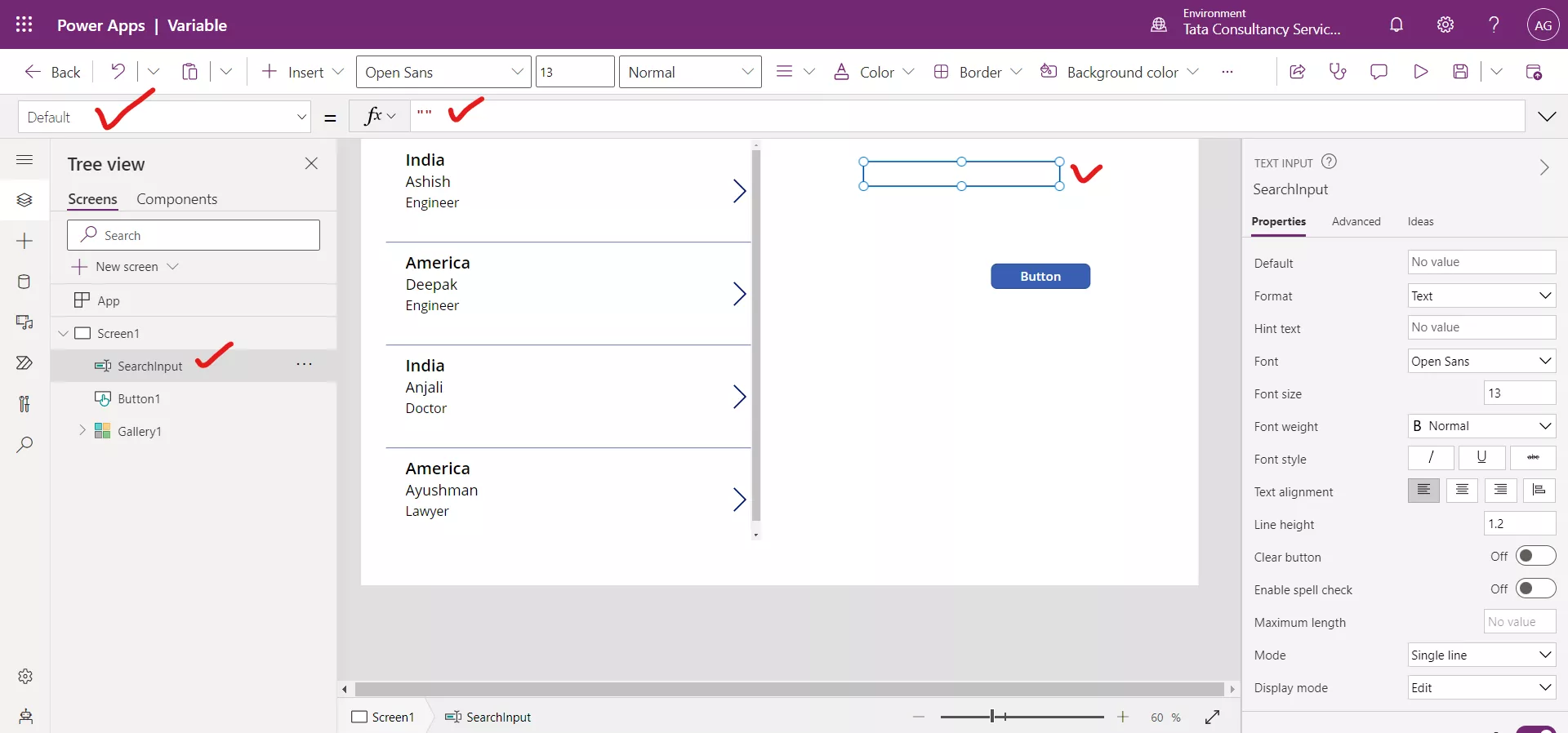
Step 2: On the + Insert tab, , from the Input section, select Text Input. Position the Text Input control to the right of the gallery.

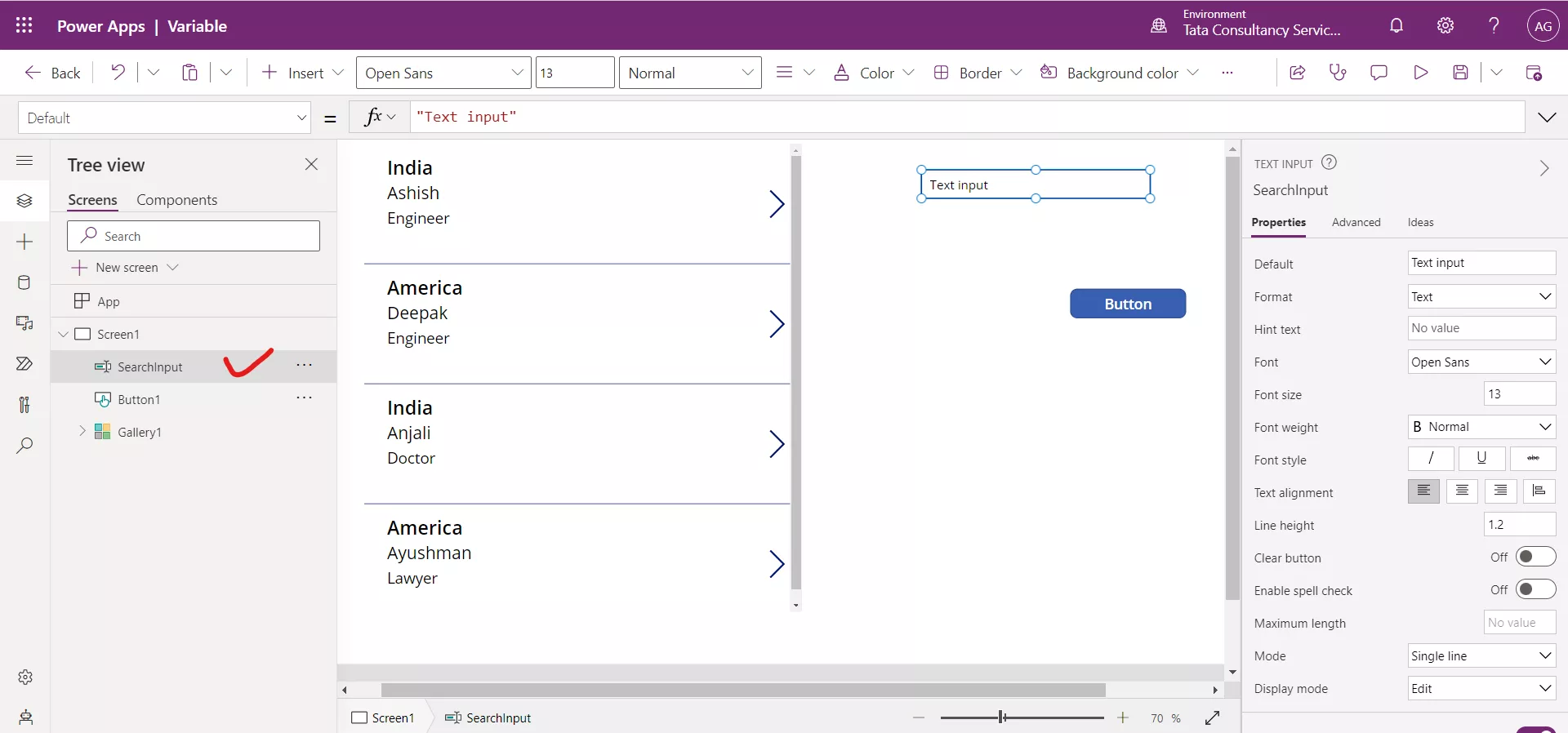
Step 3: We can rename the Text Input control from TextInput1 to SearchInput.

Step 4: Set the Default property value to blank, i.e., “”.

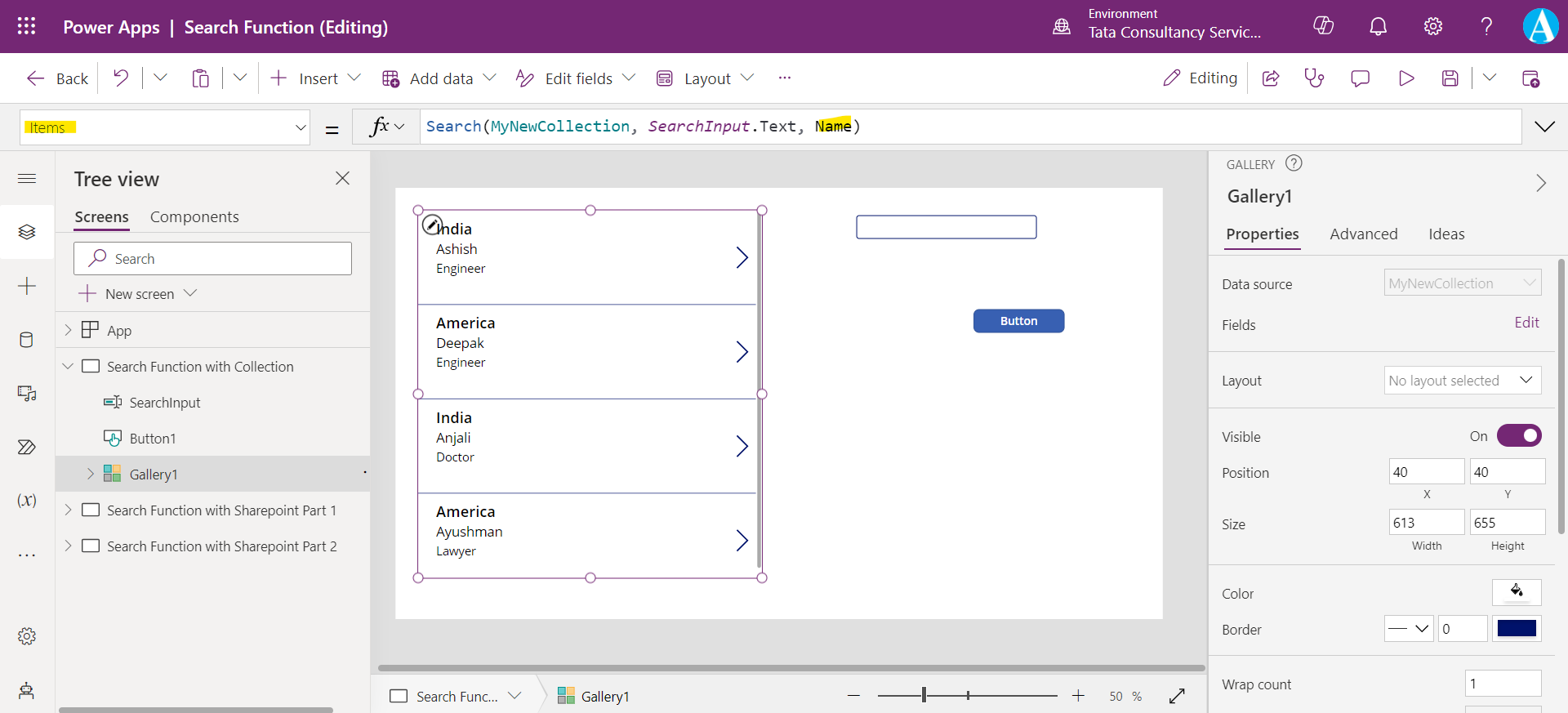
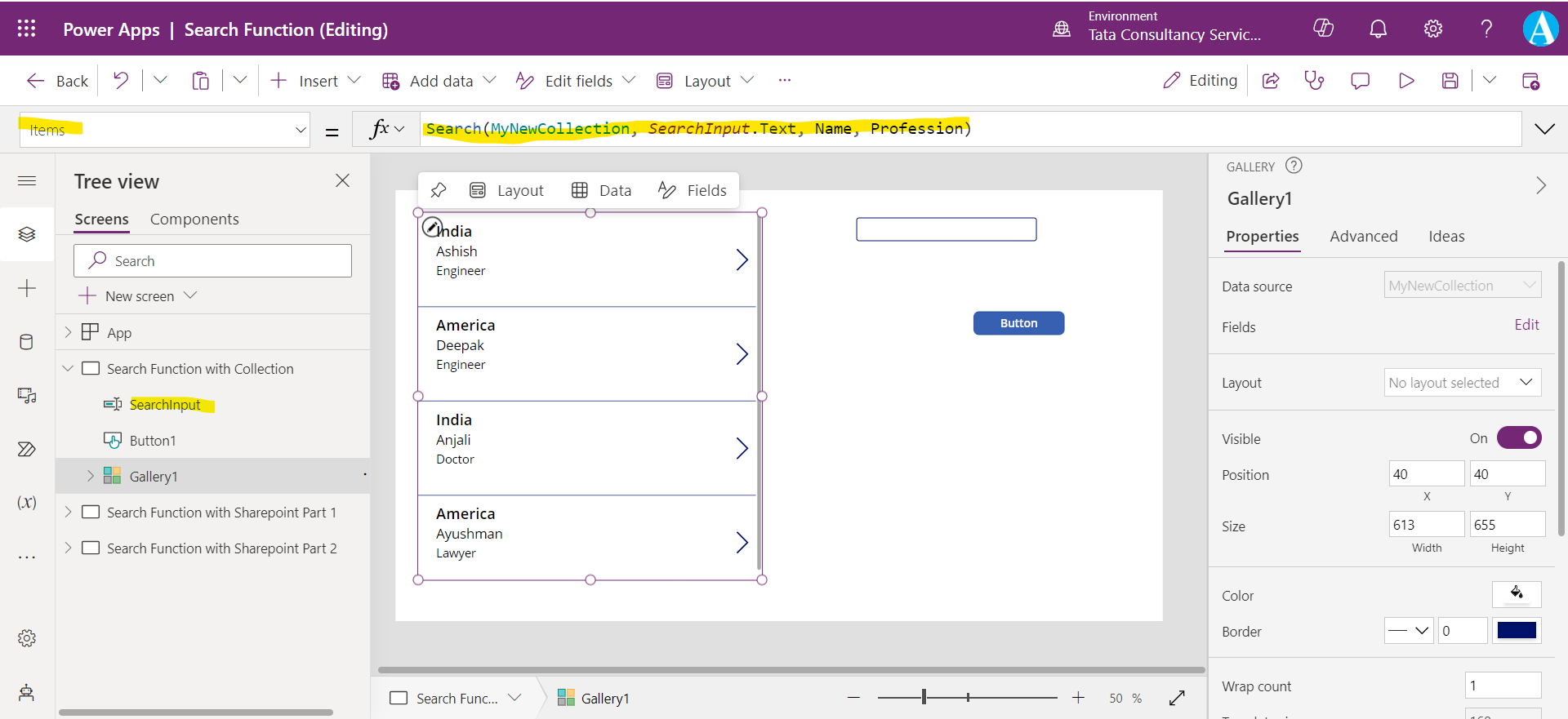
Step 5: Set the Items property of the gallery control to the following powerapps formula.
PowerApps Formula
This would return all the rows where the Name column contained the value entered in the Text Input control which is renamed as SearchInput. Another useful behavior is if SearchInput is blank, meaning the user has not entered any data, then all the rows from our data source which is MyNewCollection, would be returned. This makes the Search function very powerful and easy to use.

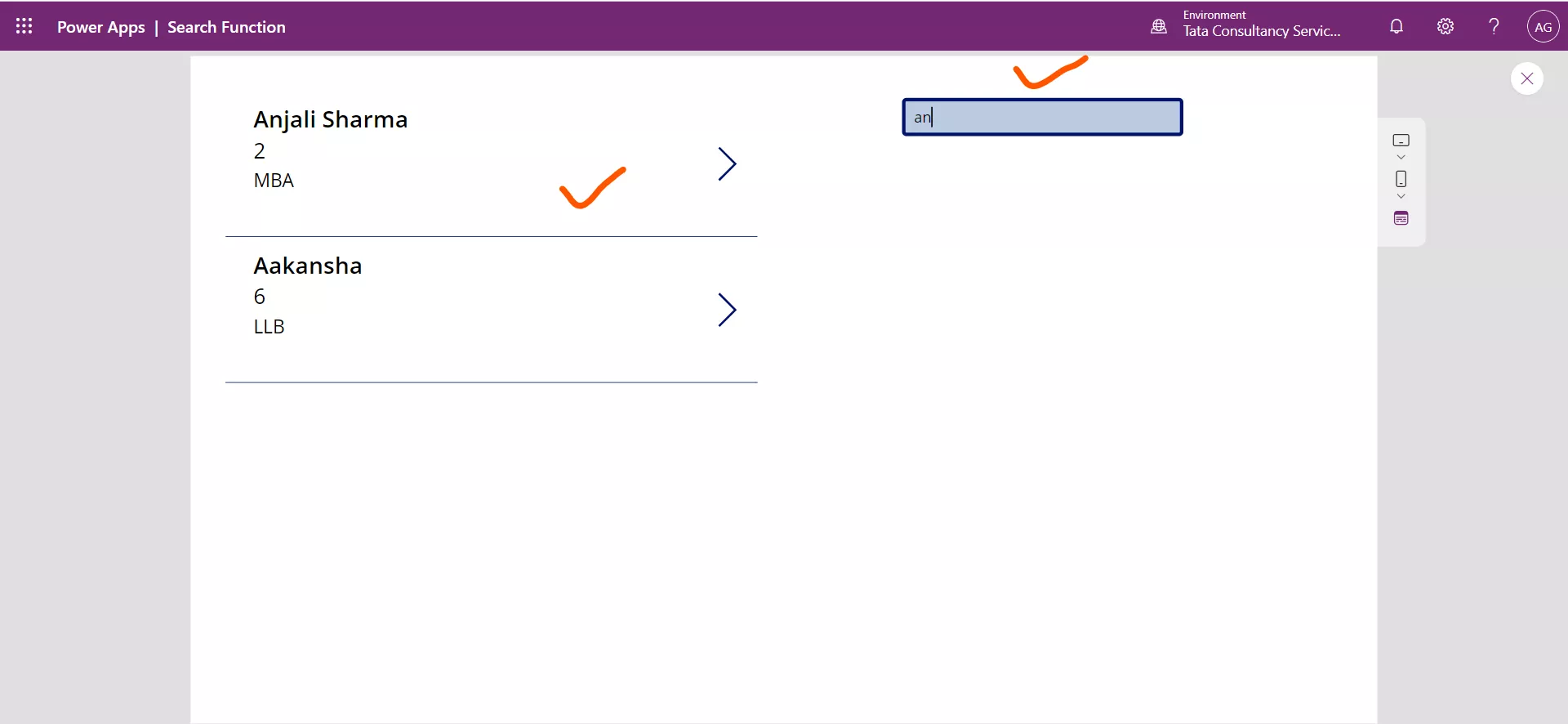
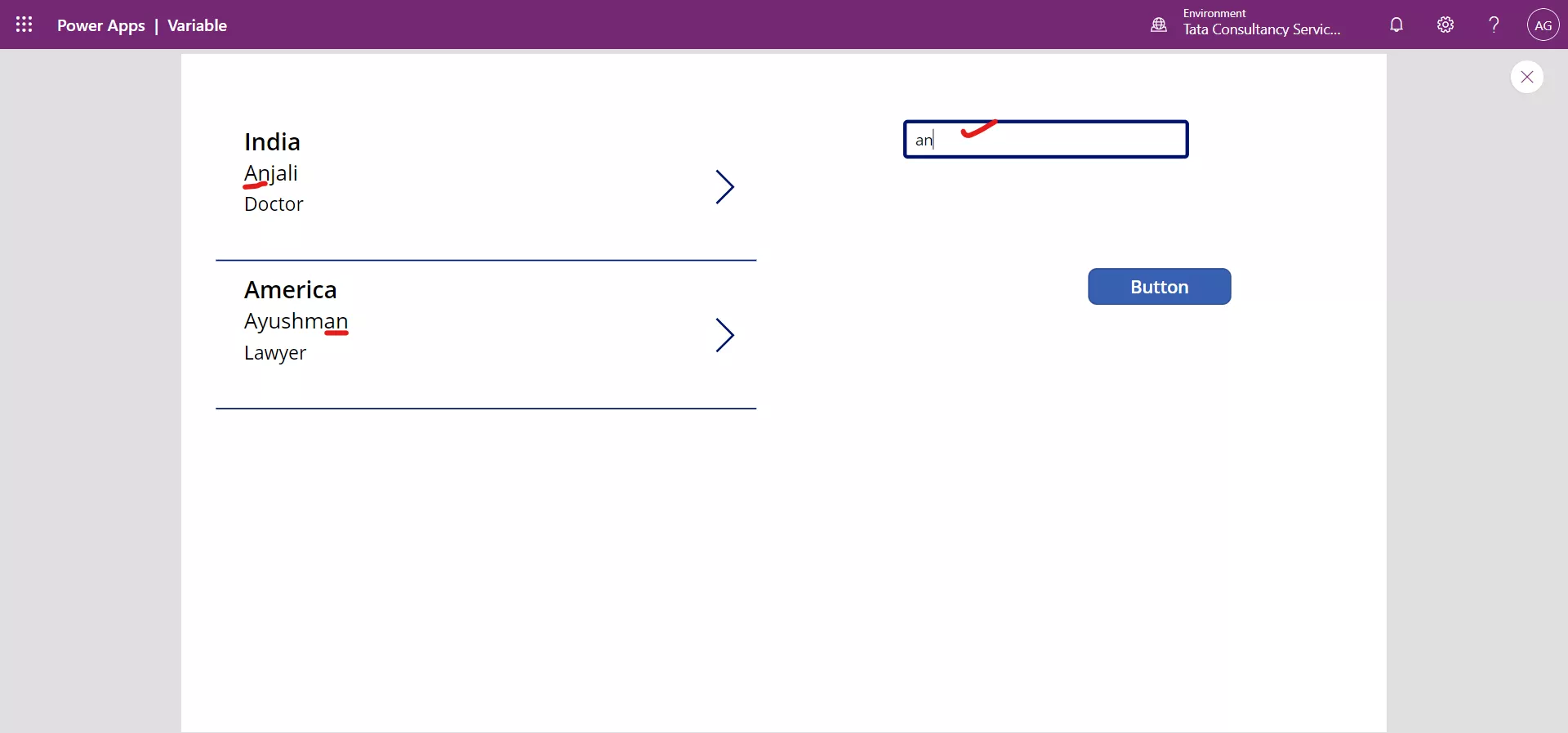
Put the app in preview mode. And enter the value in the Text Input control and see the effect.

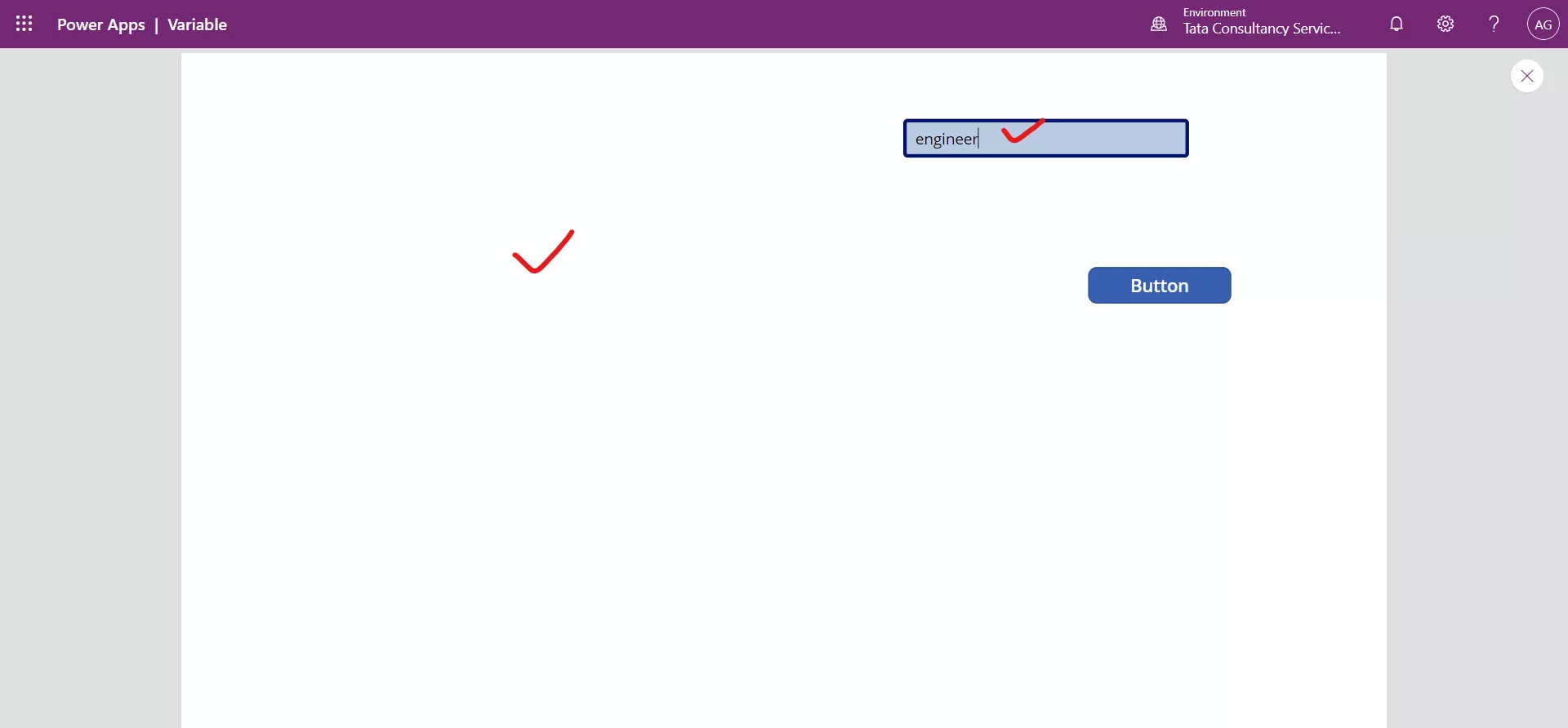
No result is available when we search the record according the Profession or Country column.

Step 6: The Search function can also be used to search across more than one column. We can add as many additional column names at the end of the expression. The following search function search across Name and Profession columns. Set this function to the gallery control.
PowerApps Formula
Note:
- The above can be rewrite as Filter(MyNewCollection, SearchInput.Text in Name || SearchInput.Text in Profession)
- The search function is easier to read and write rather than Filter if we want to specify multiple columns and multiple in operators.

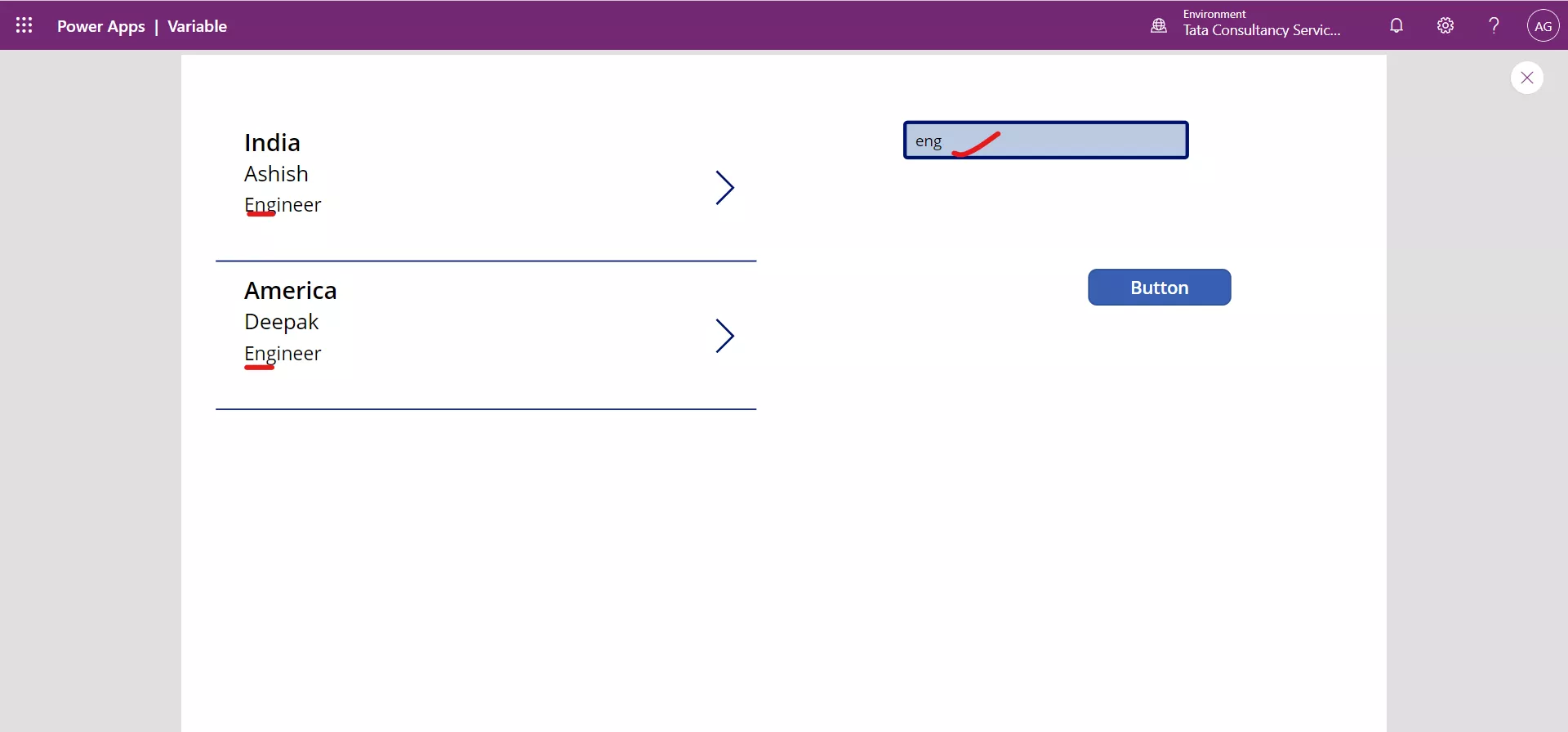
Put the app in preview mode, now we can search in the gallery according to the Name column and the Profession column.

We can Combine Filter and Search Function We can combine the Filter function and the Search function. For the Search function, the first parameter is the required and is a table of data. The Filter function returns a table of data. It means we can use the Filter function as a data source for our Search function.
Replace MyNewCollection with Filter(MyNewCollection, Country = "India") which will then make our expression look like this:
PowerApps Formula
Additionally, if the control is blank, then all of the rows that were returned by the Filter function will be displayed.
2. Sharepoint as a Data Source
We can use the Search function with Sharepoint as our Datasource.
Important Note on Delegation The Search function is not delegable when using with Sharepoint as a Data source.
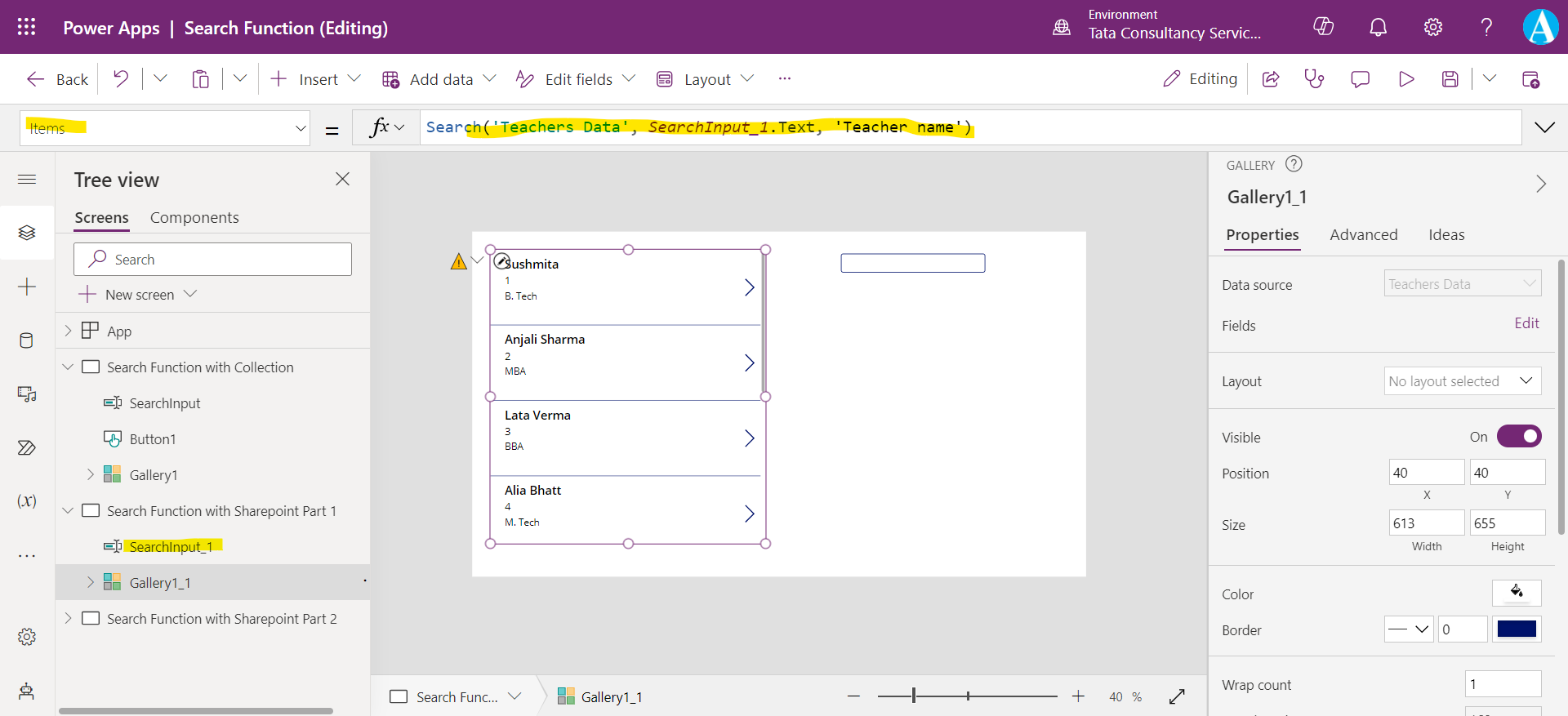
Put the following powerapps formula on the Items property of the Vertical gallery control.
PowerApps Formula
Here, ‘Teachers Data’ is the name of the sharepoint list. And 'Teacher name' is the name of the column in which we are going to search.
Note:
- The above formula behaves similarly as the use of “in” operator in finding the string in a column. The formula can be rewrite as Filter('Teachers Data', SearchInput_1.Text in 'Teacher name'). Here, 'Teacher name' is the display name of the column. Both functions give the same results. Because the “in” operator is also case-insensitive.
- The “in” operator is also not delegable in case of sharepoint list as a data source.

Put the app in preview and let’s try this function we can see that even the partial match records are also get by the Search function.