Markdown in GitHub
In this exercise, we will learn about various markdown syntax and its use.
Markdown is a lightweight markup language that you can use to add formatting elements to plaintext text documents.
Common Markdown Syntax Here are some common elements in Markdown and their syntax:
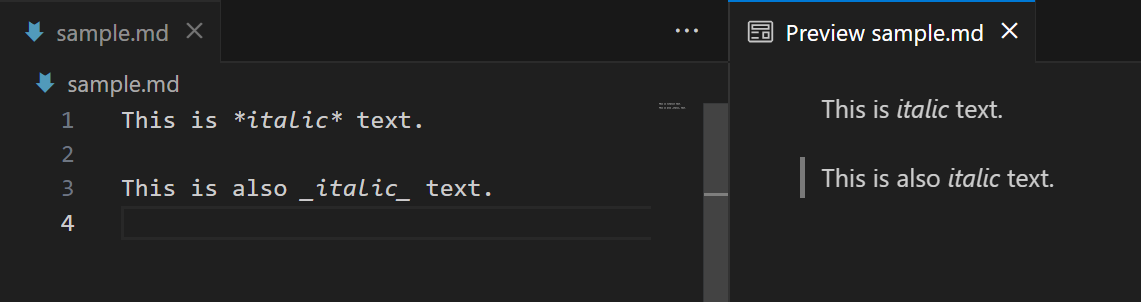
1. Emphasize text We can italicize the text by using the single asterisks (*) or single underscores (_) surrounding the target text. Just be sure to close an emphasis with the same character with which we opened it.
Here are several examples:
markdown
This is also _italic_ text.

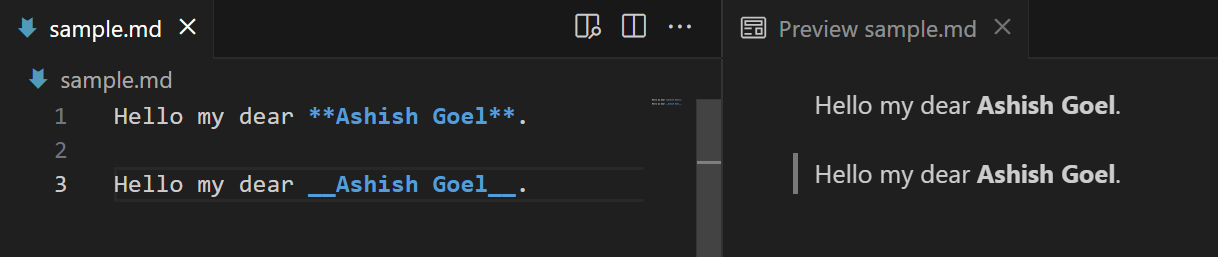
Create bold text by using two asterisks (**) or two underscores (__).
markdown
This is also __bold__ text.

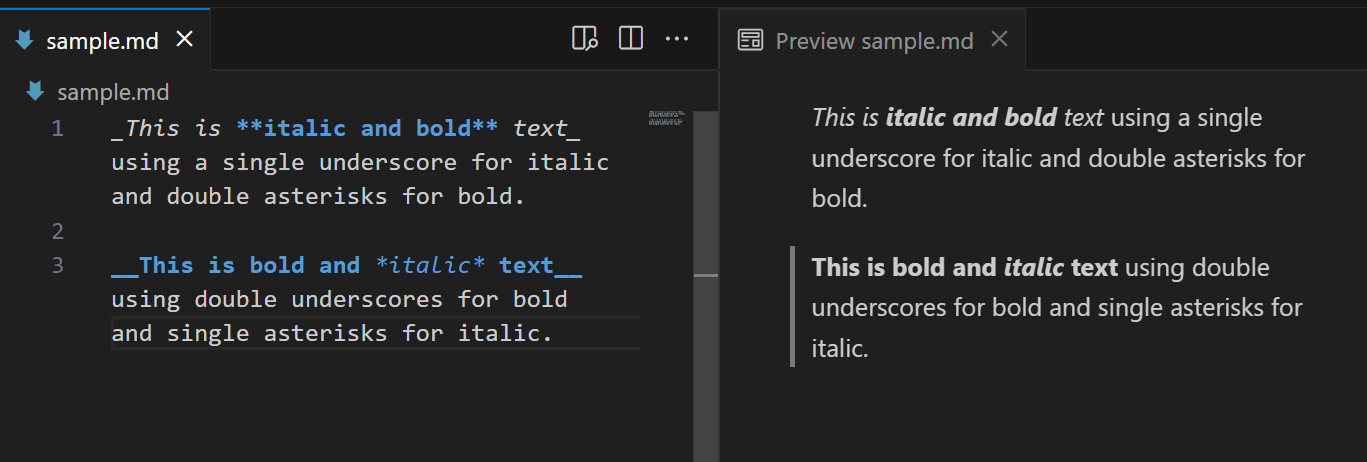
We can also mix different emphases.
markdown
__This is bold and *italic* text__ using double underscores for bold and single asterisks for italic.


To use a literal asterisk, precede it with an escape character; in GFM, that's a backslash (\). This example results in the underscores and asterisks being shown in the output.
markdown

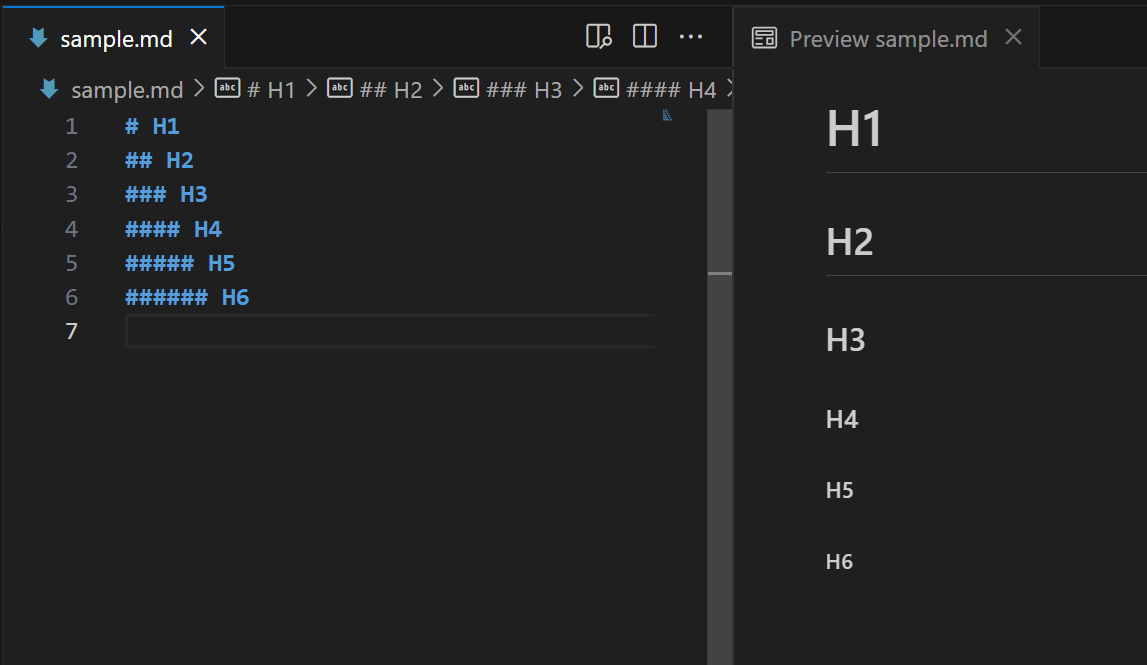
2. Declare headings HTML provides content headings, such as the <h1> tag. In Markdown, this is supported via the # symbol. Just use one # for each heading level from 1-6.
markdown
## H2
### H3
#### H4
##### H5
###### H6

3. Link to sites Inline links are created with square brackets [] for the text and parentheses () for the URL.
markdown

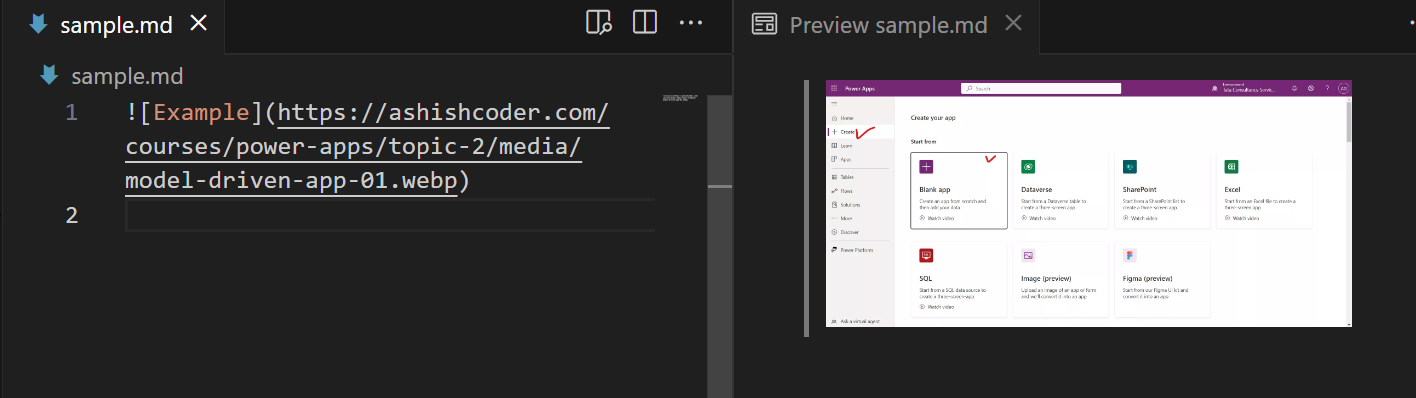
4. Link to Images Images use the same syntax as links but with an exclamation mark ! at the beginning.
markdown

5. Make lists We can define ordered or unordered lists. We can also define nested items through indentation.
• Ordered lists start with numbers.
• Unordered lists can use asterisks or dashes (-).
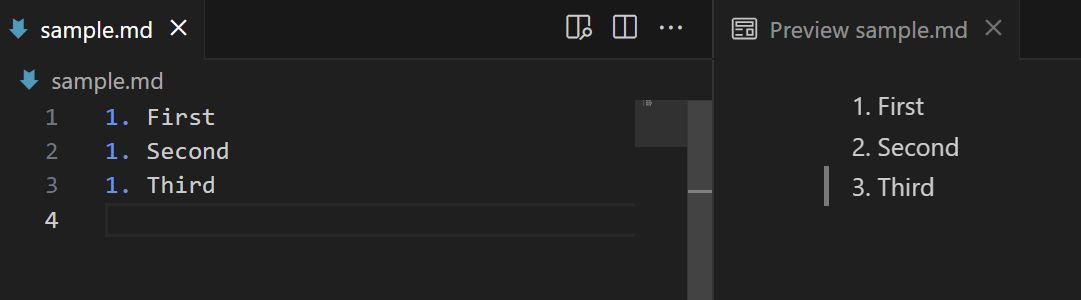
Here's the Markdown for an ordered list:
markdown
1. Second
1. Third

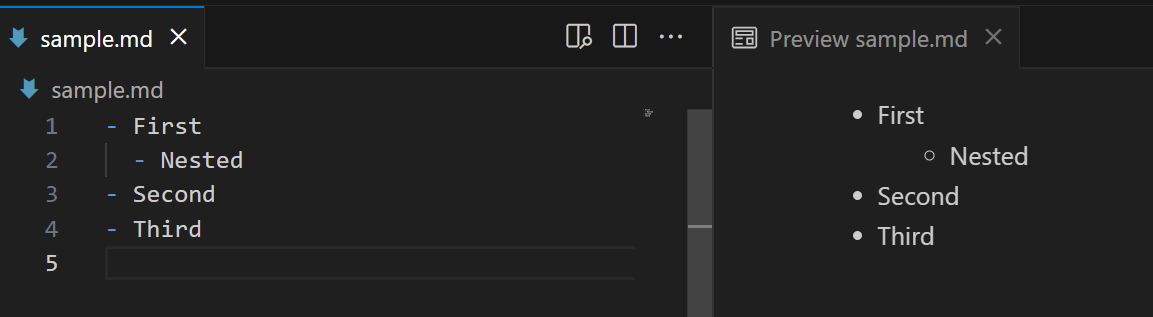
Here's the Markdown for an unordered list:
markdown
- First - Nested - Second - Third

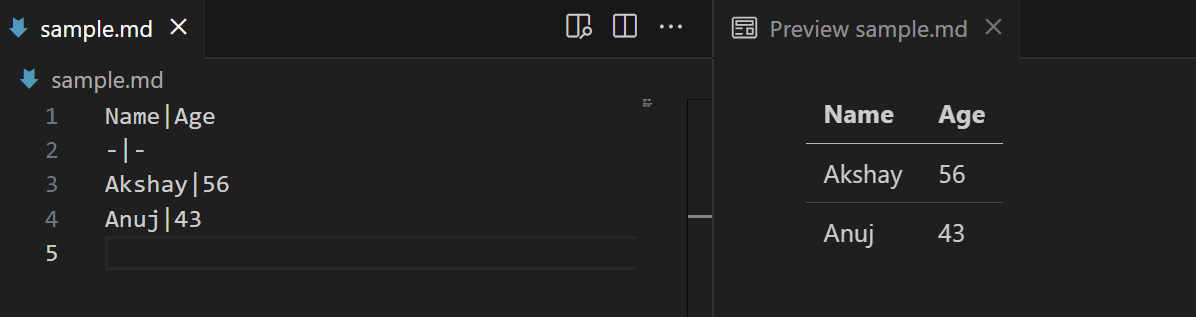
6. Build tables We can construct tables using a combination of pipes (|) for column breaks and dashes (-) to designate the prior row as a header.
markdown
-|-
1|2
3|4